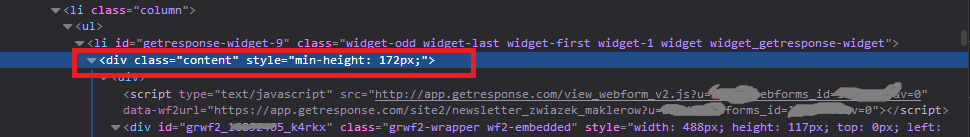
有人能告诉我如何在 wordpress 中更改(甚至找到一个文件)此代码吗?

我知道要更改什么,但不知道如何更改。 我已经检查过:
我的主题中的所有 *.css 文件?
所有 *.php 文件。
这不是在 WP 的可视化编辑器中。
怎么做?
最佳答案
如果只有一个类需要更改其属性,请转到可视化编辑器并使用 !important 规则覆盖内联样式,如下所示:
.content {
min-height: 150px !important;
}
使用 !important - it should be used sparingly 时也要小心.
关于html - 如何在 Wordpress 中内联编辑 HTML、CSS 代码,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48708027/