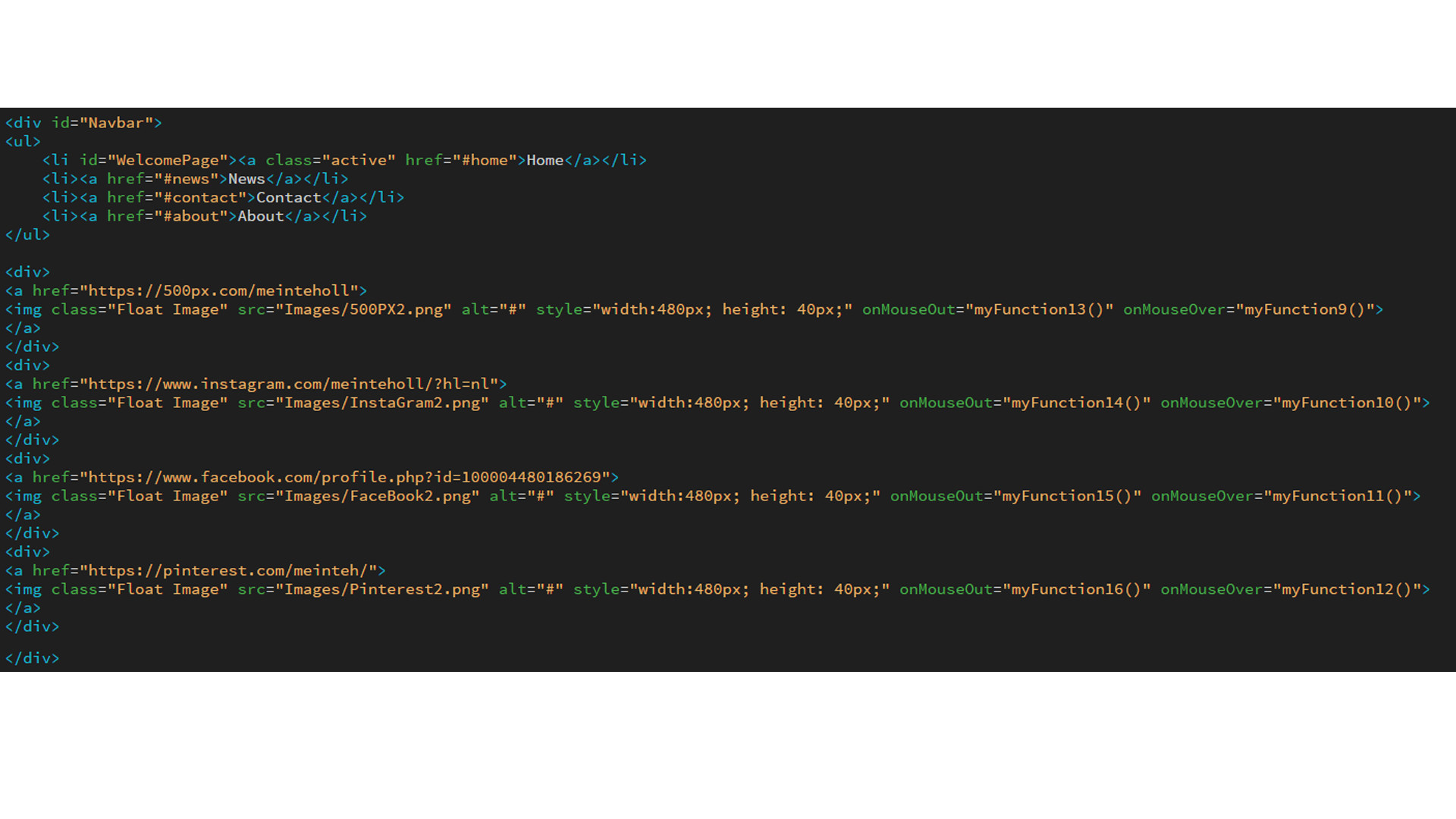
我试图让我的导航栏在我滚动时保持不变,但它就是不起作用... 也许你们中有人知道修复它的方法...
最佳答案
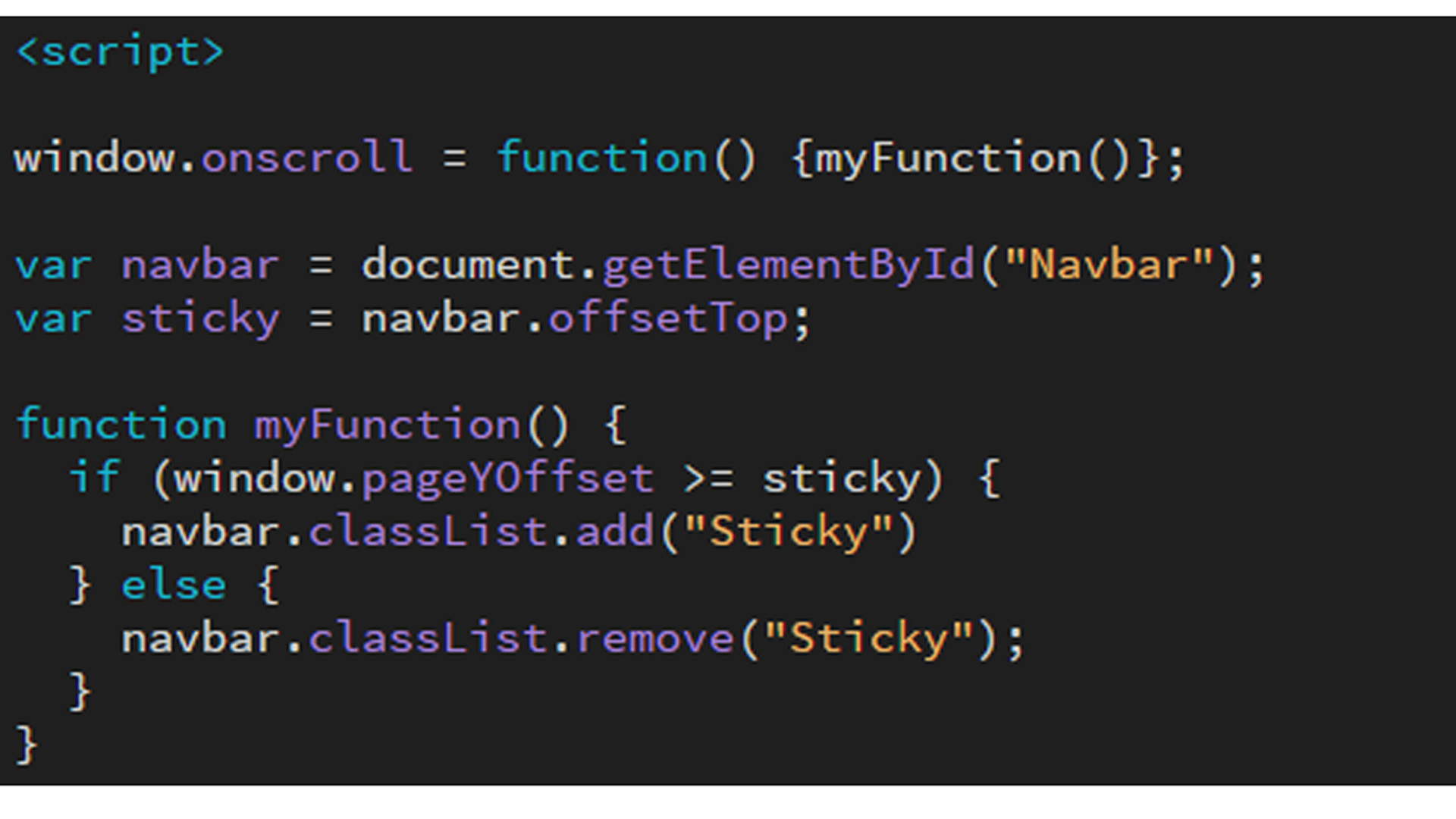
确保您的 JavaScript 位于页面底部,因为它不会在页面尚未加载时触发,或者最好确保它在页面加载后使用 onload 事件触发像这样:
<body onload="myFunction()">
关于javascript - 粘性导航栏脚本已停止工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48968262/