从各种 SO 答案和随机网络搜索(例如 https://www.sitepoint.com/everything-need-know-html-pre-element )来看,似乎在 <pre> 中包含了一个长词。使用 CSS 的标签可以通过以下组合实现:
示例 CSS:
pre {
/* Whitespace preserved. Text wraps when necessary, and on line breaks. */
white-space: pre-wrap;
/* normally unbreakable words may be broken at arbitrary points. */
overflow-wrap: break-word;
}
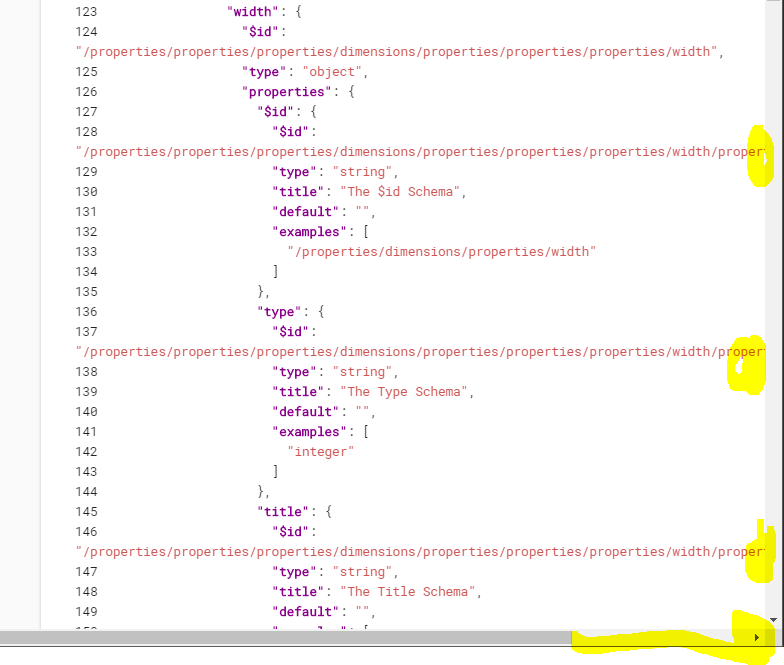
这行得通,但只换行。跳转到 https://jsonschema.net看看这个问题的实际情况。
$id属性可以很快变长(通过添加一个长的 Root ID 并提交默认 JSON 来快速做到这一点)。
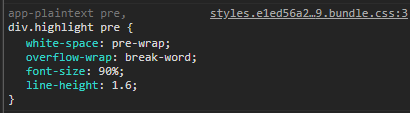
检查 DOM 显示应用到 <pre> 的正确 CSS标记容器:
长字符串正在换行,但仅在出现换行符的地方。我怎样才能确保它超过一行?
最佳答案
此答案的来源应转至 @stephen-p因为他们的评论解决了我的问题。我只回答我自己的问题,因为评论很容易被忽略:
Yes, or try adding word-break: break-all; and see if that's what you want. See word-break and especially the Note where it compares it to overflow-wrap
所以 word-break: break-all; 就是我所需要的。
关于html - 包装 <pre> 标签 - 仅部分工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48997937/