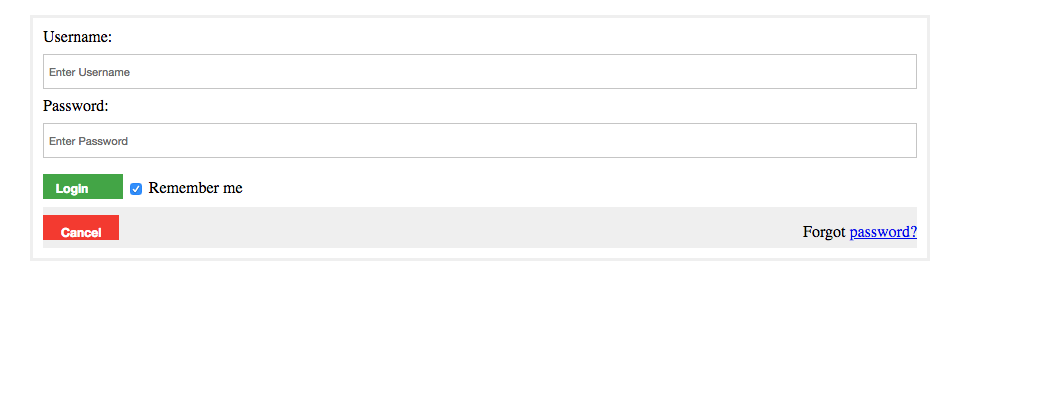
我正在尝试制作一个登录表单。表格的外框很大,不适合输入框。如何最小化外箱的尺寸?我是第一次尝试。所以,我不知道。
templatemo_style.css:css 部分
form {
border: 3px solid #f1f1f1;
}
/* Full-width inputs */
input[type=text], input[type=password] {
width: 100%;
padding: 10px 5px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
align-content: center;
}
/* Set a style for all buttons */
button {
background-color: #4CAF50;
color: white;
margin: 8px 0;
border: none;
cursor: pointer;
width: 80px;
height: 25px;
padding: 3px 22px 0 0;
font-size: 12px;
font-weight: bold;
text-align: center;
text-decoration: none;
}
/* Add a hover effect for buttons */
button:hover {
opacity: 0.8;
}
/* Extra style for the cancel button (red) */
.cancelbtn {
width: auto;
padding: 10px 18px;
background-color: #f44336;
}
/* Center the avatar image inside this container */
.imgcontainer {
text-align: center;
margin: 24px 0 12px 0;
}
/* Avatar image */
img.avatar {
width: 40%;
border-radius: 50%;
}
/* Add padding to containers */
.container {
margin: 25px auto;
position: relative;
width: 900px;
}
/* The "Forgot password" text */
span.psw {
float: right;
padding-top: 16px;
}
/* Change styles for span and cancel button on extra small screens */
@media screen and (max-width: 300px) {
span.psw {
display: block;
float: none;
}
.cancelbtn {
width: 100%;
}
}
index.jsp: 表单的HTML代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Student Profile</title>
<link href="css/templatemo_style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form action="index.jsp">
<div class="container">
Username:
<input type="text" placeholder="Enter Username" name="uname" required>
Password:
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit">Login</button>
<label>
<input type="checkbox" checked="checked" name="remember"> Remember me
</label>
</div>
<div class="container" style="background-color:#f1f1f1">
<button type="button" class="cancelbtn">Cancel</button>
<span class="psw">Forgot <a href="#">password?</a></span>
</div>
</form>
</body>
</html>
最佳答案
实现这一目标的一种方法是 像这样更改 Html
<div class="container">
<form action="index.jsp">Username:
<input type="text" placeholder="Enter Username" name="uname" required>
Password:
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit">Login</button>
<label>
<input type="checkbox" checked="checked" name="remember"> Remember me
</label>
<div style="background-color:#f1f1f1">
<button type="button" class="cancelbtn">Cancel</button>
<span class="psw">Forgot <a href="#">password?</a></span>
</div>
</form>
</div>
你的css是这样的
form {
border: 3px solid #f1f1f1;padding: 10px;
}
/* Full-width inputs */
input[type=text], input[type=password] {
width: 100%;
padding: 10px 5px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
align-content: center;
}
/* Set a style for all buttons */
button {
background-color: #4CAF50;
color: white;
margin: 8px 0;
border: none;
cursor: pointer;
width: 80px;
height: 25px;
padding: 3px 22px 0 0;
font-size: 12px;
font-weight: bold;
text-align: center;
text-decoration: none;
}
/* Add a hover effect for buttons */
button:hover {
opacity: 0.8;
}
/* Extra style for the cancel button (red) */
.cancelbtn {
width: auto;
padding: 10px 18px;
background-color: #f44336;
}
/* Center the avatar image inside this container */
.imgcontainer {
text-align: center;
margin: 24px 0 12px 0;
}
/* Avatar image */
img.avatar {
width: 40%;
border-radius: 50%;
}
/* Add padding to containers */
.container {
margin: 25px auto;
position: relative;
width: 900px;
}
enter code here
/* The "Forgot password" text */
span.psw {
float: right;
padding-top: 16px;
}
/* Change styles for span and cancel button on extra small screens */
@media screen and (max-width: 300px) {
span.psw {
display: block;
float: none;
}
.cancelbtn {
width: 100%;
}
}
希望这样可以
关于html - 外箱不适合输入字段,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49333100/