我的 View 内部有一个 UIWebKit View ,用于加载我创建的仪表板。
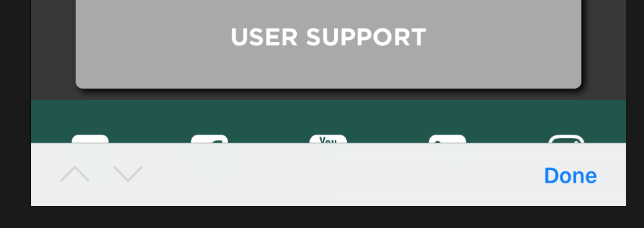
但是, View 中的输入标签触发工具栏显示在我的 View 底部,如图所示。工具栏仅在单击输入标签时显示。我已尝试通过以下方式在我正在加载的仪表板的 CSS 中禁用触摸和选择:
* {
-webkit-touch-callout: none;
-webkit-user-select: none;
}
但这仍然没有解决问题。我想知道是否可以只抑制或禁用此工具栏显示在我的 View 底部。我正在使用 Swift 4 和 Xcode 9.2。
我怎样才能使用从我的 WebView 触发的这个工具栏?
最佳答案
您正在模拟器中对此进行测试,不是吗?
恐怕出现的不仅仅是一个工具栏,而是一个完整的键盘。 键盘并不总是显示,但您可以通过按以下键使其出现:
⌘ + K
也许这会改变您的问题?
关于ios - 如何禁用 WebKit View 底部的工具栏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49430777/