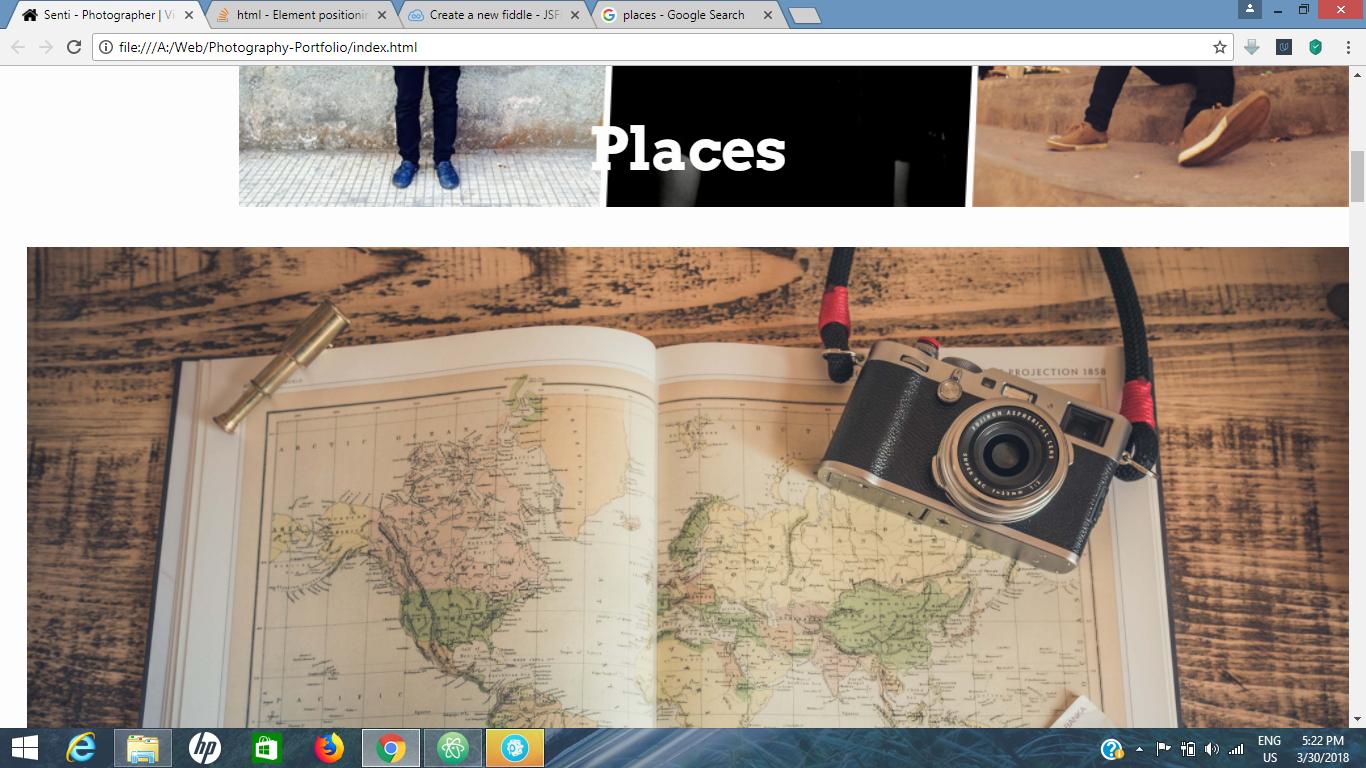
我有三个 div,其中有两个元素,一个是图像,另一个是另一个 div 中的 h3 标签。 我创建了一个用于将 h3 标记定位到图像中心的类。但是,当我将类应用于那些 div 时,h3 位于中心,但在第一个 div 的情况下不是,它在图像上方。
下面是代码片段:
/* the class for positioning */
.tagline {
font-size: 50px;
font-family: 'Arvo', serif;
text-align: center;
color: #fdfdfd;
position: absolute;
z-index: 1;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=0, M21=0, M22=1, SizingMethod='auto expand')";
}
/* CSS for the divs */
.mobile-category-wrapper {
width: 100%;
position: relative;
img {
width: 100%;
}
}<div class="mobile-category-wrapper">
<img src="img/places.jpg" alt="">
<div class="tagline">
<h3>Places</h3>
</div>
</div>
<div class="mobile-category-wrapper">
<img src="img/people.jpg" alt="">
<div class="tagline">
<h3>People</h3>
</div>
</div>
<div class="mobile-category-wrapper">
<img src="img/events.jpg" alt="">
<div class="tagline">
<h3>Events</h3>
</div>
</div>帮助将不胜感激。提前致谢!
最佳答案
看来您的 div CSS 无效——如果这是 sass,您可以预编译;然而,普通的 CSS 不应该嵌套选择器
div 的 CSS:
.mobile-category-wrapper {
width: 100%;
position: relative;
img {
width: 100%;
}
}
应该是两条规则
.mobile-category-wrapper {
width: 100%;
position: relative;
}
.mobile-category-wrapper img {
width: 100%;
}
对于翻译的其余问题,我建议明确添加来源以查看是否可以解决问题:
-ms-transform-origin: 50% 50%; /* IE 9 */
-webkit-transform-origin: 50% 50%; /* Safari 3-8 */
transform-origin: 50% 50%;
关于html - 使用 css 定位元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49573750/