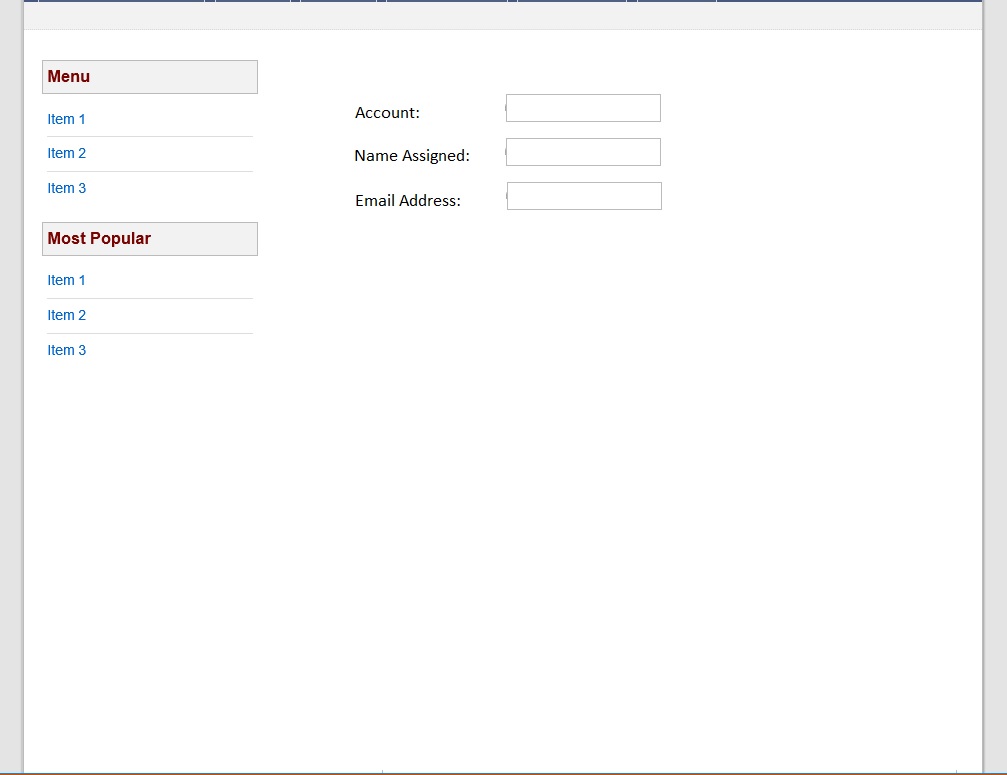
我不确定我做错了什么,但我无法通过我的标签和文本框获得我想要的格式。我的最终目标是让它看起来像所附图片,我可以在其中设置标签的边距/填充/偏移量,然后为文本框设置不同的边距/填充/偏移量?
.lblright {
float: right;
width: 120px;
padding-right: 500px;
}
.lblleft {
float: left;
padding-left: 50px;
}
.lblleft2 {
float: left;
width: 100px;
padding-left: 150px;
}<asp:Label ID="lblInputAccountHtml" runat="server" Text="Account" class="lblleft"></asp:Label>
<input type="text" ID="tbxInputAccount[![enter image description here][1]][1]Html" runat="server" style="width: 125px;" class="lblleft2">
<br>
<asp:Label ID="lblInputNameAssignedHtml" runat="server" Text="Name Assigned" class="lblleft"></asp:Label>
<input type="text" id="tbxInputNameAssignedHtml" runat="server" style="width: 125px;" class="lblright">
<br>
<asp:Label ID="lblInputEmailAddressHtml" runat="server" Text="Email Address" class="lblleft"></asp:Label>
<input type="text" id="tbxInputEmailAddressHtml" runat="server" style="width: 125px;" class="lblright">[![在此处输入图片描述][2]][2]
最佳答案
你可以这样做。我更改了您的代码并使用了简单的 html。希望这会有所帮助。
.inputContainer {
width: 300px;
padding: 10px;
}
.inputContainer label {
width: 200px;
}
.inputContainer input {
width: 125px;
float: right;
}<div class="inputContainer">
<label for="tbxInputAccount" id="lblInputAccountHtml">Account</label>
<input type="text" ID="tbxInputAccount" />
</div>
<div class="inputContainer">
<label for="tbxInputNameAssignedHtml" id="lblInputNameAssignedHtml" >Name Assigned</label>
<input type="text" id="tbxInputNameAssignedHtml"/>
</div>
<div class="inputContainer">
<label id="lblInputEmailAddressHtml">Email Address</label>
<input type="text" id="tbxInputEmailAddressHtml"/>
</div>关于javascript - 如何正确设置标签和文本框填充?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50400812/