尝试在 Chrome 中加载@font-face,未经其他浏览器测试。
@font-face {
font-family: titleFont;
src: url('/fonts/VanadineBold.ttf') format("truetype");
/*Have also tried...*/
/*src: url('/fonts/VanadineBold.woff') format("woff");*/
/*src: url('/fonts/VanadineBold.woff2') format("woff2");*/
font-weight: normal;
font-style: normal;
}
p#title {
font-family: titleFont, sans-serif;
position: absolute;
top: 5%;
left: 50%;
transform: translate(-50%, -50%);
}
继续加载无衬线字体,并在控制台中抛出此错误......?
jquery.min.js:2 GET http://localhost:63342/fonts/VanadineBold.ttf 404 (Not Found)
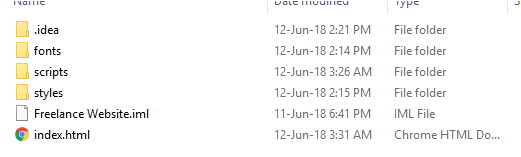
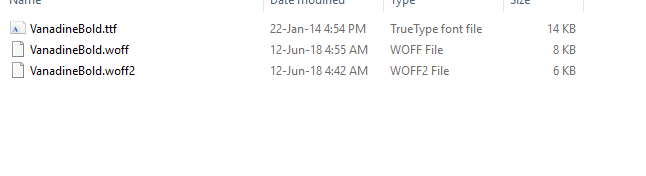
这是我的文件夹结构...
根文件夹:
最佳答案
查看this document , format('truetype') 似乎适用于 Safari。
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
尝试为 chrome 使用 .woff 字体:
src: url('webfont.woff') format('woff')
关于jquery - 无法使用 Chrome 加载 @font-face,jquery 出错?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50809175/