谁能建议如何调整与主菜单平行的子菜单。(不使用负边距顶部)
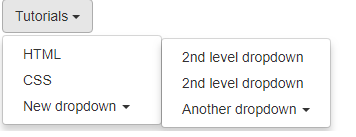
需要这样的输出
$(document).ready(function(){
$('.dropdown-submenu a.test').on("click", function(e){
$(this).next('ul').toggle();
e.stopPropagation();
e.preventDefault();
});
});.dropdown-submenu {
position: relative;
}
.dropdown-submenu .dropdown-menu {
top: 0;
left: 100%;
margin-top: -1px;
}<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorials
<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">HTML</a></li>
<li><a tabindex="-1" href="#">CSS</a></li>
<li class="dropdown-submenu">
<a class="test" tabindex="-1" href="#">New dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">2nd level dropdown</a></li>
<li><a tabindex="-1" href="#">2nd level dropdown</a></li>
<li class="dropdown-submenu">
<a class="test" href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">3rd level dropdown</a></li>
<li><a href="#">3rd level dropdown</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>最佳答案
.dropdown-submenu { position: relative; }
您需要做的就是删除它。然后外层的 div 容器将成为那些元素绝对定位的引用点(因为它现在是最近定位的祖先。)
$(document).ready(function(){
$('.dropdown-submenu a.test').on("click", function(e){
$(this).next('ul').toggle();
e.stopPropagation();
e.preventDefault();
});
});/*
.dropdown-submenu {
position: relative;
}
*/
.dropdown-submenu .dropdown-menu {
top: 0;
left: 100%;
margin-top: -1px;
}<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorials
<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">HTML</a></li>
<li><a tabindex="-1" href="#">CSS</a></li>
<li class="dropdown-submenu">
<a class="test" tabindex="-1" href="#">New dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">2nd level dropdown</a></li>
<li><a tabindex="-1" href="#">2nd level dropdown</a></li>
<li class="dropdown-submenu">
<a class="test" href="#">Another dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">3rd level dropdown</a></li>
<li><a href="#">3rd level dropdown</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>关于css - 如何使子菜单与主菜单平行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51258590/