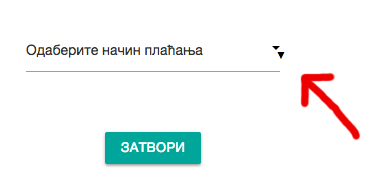
我为我的表单页面使用了 materialize,但我遇到了问题。我不明白双箭头是如何出现在选择上的(见我发送的照片)。怎么能少了一支箭呢?

我使用这段代码:
<select name="filter" id="filter" onchange="parent.document.location.href=document.form.filter[document.form.filter.selectedIndex].value" required "/>
<option value="" required "/>Одаберите начин плаћања</option>
<option value="registracija1">1</option>
<option value="registracija2">2</option>
</select>
最佳答案
您编写 select 元素的语法看起来不对,因为在 required 之后不需要 "/。
您还必须包括所有必要的资源(css、js 库)和 javascript 代码用于 select 在你的 html 中。否则将无法正常工作。这是一个工作代码:
$(document).ready(function() {
$('select').material_select();
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css" rel="stylesheet"/>
<select name="filter" id="filter" onchange="parent.document.location.href=document.form.filter[document.form.filter.selectedIndex].value" required>
<option value="" required>Одаберите начин плаћања</option>
<option value="registracija1">1</option>
<option value="registracija2">2</option>
</select>关于javascript - 双箭头出现在选择物化上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51337352/