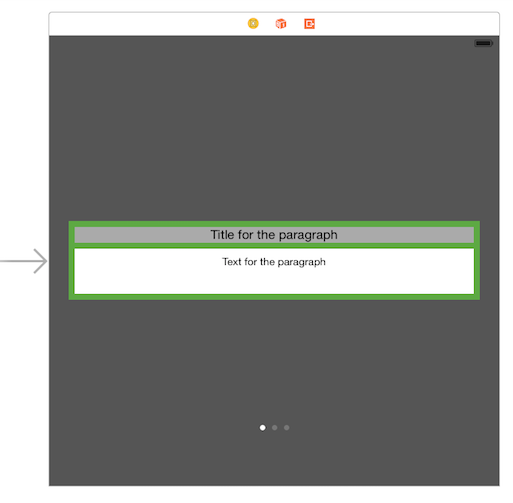
我正在尝试使用 UIPageControl 重现一个简单的文本轮播,类似于以下登录屏幕:

I've created the following layout (view -> label , text):


编辑:我发现了一些教程,例如:http://www.appcoda.com/uipageviewcontroller-tutorial-intro/使用 UIPageViewController 但结果是“屏蔽”了我的整个 View ,禁用了我现有的界面。
出现的问题:
- 我想要有多个与创建的布局相似的段落,我应该无限制地构建它们吗? - 不只是创建一个 View 作为"template"
- 如何使用界面生成器在文本字段中换行? -已解决:ALT + Enter
- 为进入和离开布局设置动画的正确方法是什么?-使用 UIPageViewController,不要为 View 设置动画
- 或者也许......有一个图书馆可以让我的生活变得更加简单-可能是,我已经找到了直接的解决方案(在最后)
问:您将如何实现这样的功能?有什么好的教程吗?
最佳答案
在努力使用此功能后,I'm sharing the project , 享受
关于ios - 使用 UIPageControl 构建文本轮播的正确方法,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27732193/