我正在尝试制作一个下拉菜单栏,如果我将鼠标悬停在元素工具提示上,将显示一些文本。
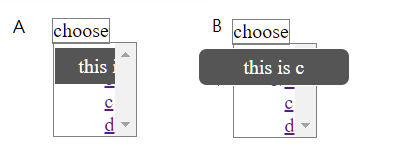
我得到了结果 A,我希望得到像 B 这样的结果,其中工具提示没有被下拉菜单的一半覆盖。
我假设因为我的 span 元素在 anchor 元素内,所以它不可能从下拉菜单中弹出,或者可能 这是由于溢出属性,但我不太确定如何修复或更改我的代码以实现 B,我也不想增加下拉菜单的宽度来实现这一点,也就是说我不不希望工具提示文本受下拉菜单限制。
有没有一个方向可以让我实现我的要求??
代码如下:
HTML
<ul id='menu'>
<li>choose
<ul>
<li><a class="tooltip" href="">a<span class="tooltiptext">this is a</span></a></li>
<li><a class="tooltip" href="">b<span class="tooltiptext">this is b</span></a></li>
<li><a class="tooltip" href="">c<span class="tooltiptext">this is c</span></a></li>
<li><a class="tooltip" href="">d<span class="tooltiptext">this is d</span></a></li>
</ul>
</li>
CSS
#menu > li {
display:inline-block;
border:1px solid grey;
position:relative;
}
#menu li ul {
position:absolute;
border:1px solid grey;
list-style-type: none;
max-height:0;
overflow:hidden;
}
#menu li:hover ul {
overflow-y:scroll;
overflow-x:hidden;
max-height:150px;
}
.tooltip {
position: relative;
display: inline-block;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -60px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
最佳答案
如果您使用 Javascript,将获得最佳结果。我在 CodeSandbox ( https://codesandbox.io/s/nn96zl4jl ) 中编写了一个简短示例。
设置包含<ul>元素到 position: absolute , 有工具提示 <div>此元素之外的元素,最初是 display: none , 编写可以通过模式连接的元素 id (例如元素 id 'number1', tooltip id 'number1tooltip', 2...3...4 等), 连接可以获取悬停目标的事件监听器 ('mouseenter ', 'mouseleave') 事件,从悬停目标中找到工具提示(将'tooltip'与id连接),设置display: inline并使用 getBoundingClientRect()找出如何绝对定位它(参见 CodeSandbox 方法)。
GL.
关于html - 在可滚动菜单栏上完全显示工具提示的解决方案,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51684171/