我正在尝试通过拖放来创建网格,类似于 Muuri ( https://haltu.github.io/muuri/ )、Draggable ( https://shopify.github.io/draggable/ ) 和许多其他工具可以提供的内容。
我的问题是我想要网格项之间的边或箭头。如果我不使用网格,而是使用工具来绘制网络图(例如 http://js.cytoscape.org/ ),就可以实现这一点,但我不希望在元素的位置方面有那么大的自由度。我只想要一个包含相同大小元素的简单 4 列。
如何做到这一点?是否可以仅使用 Muuri,然后使用 position: absolute 在元素顶部添加元素以反射(reflect)元素之间的箭头?
最佳答案
我认为 position:absolute 有效。
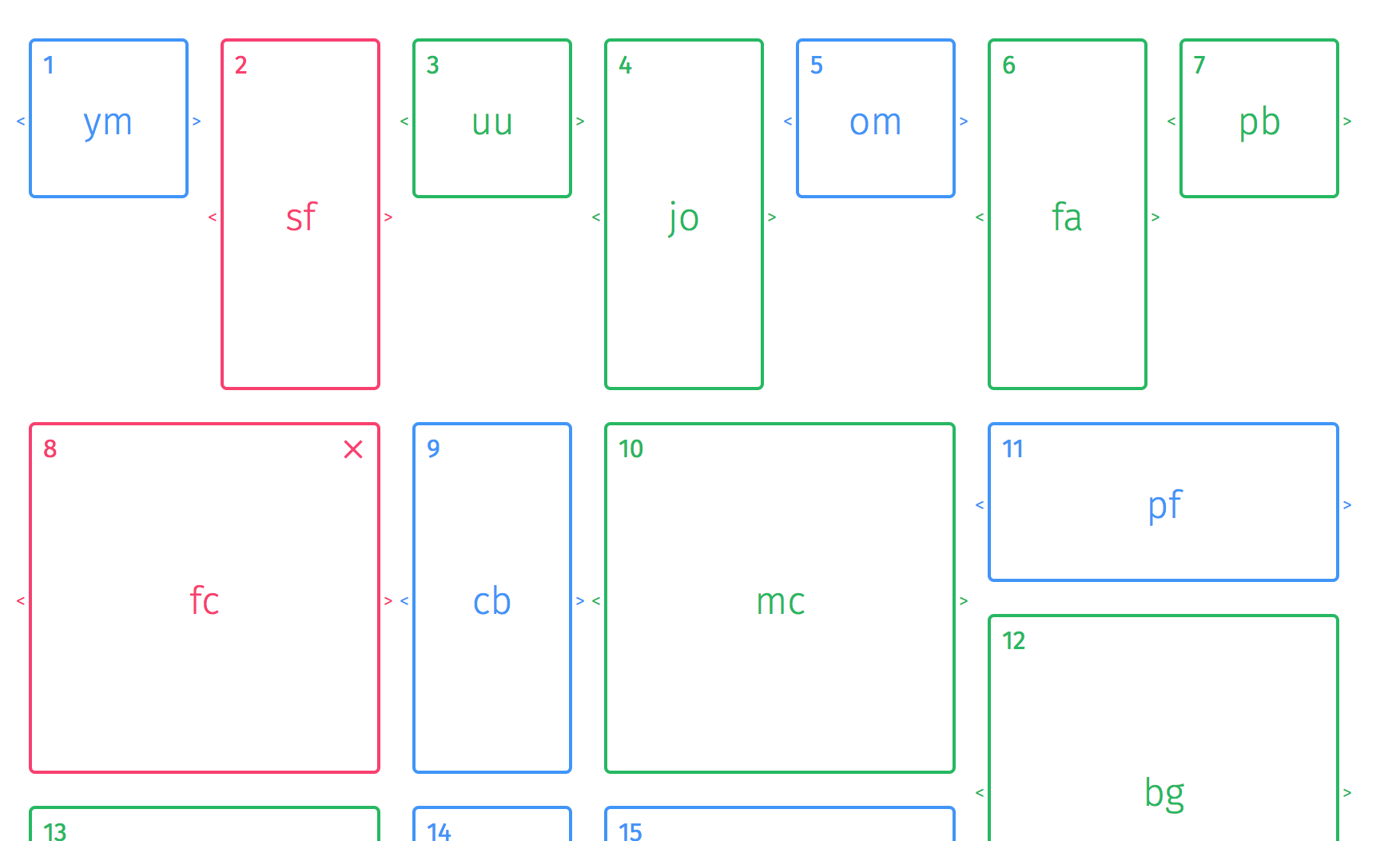
我刚刚在 muuri 演示中添加了“<”和“>”。使它们根据卡片绝对定位(可拖动的元素)
这是添加的css
.card-title::before {
content: ">";
position: absolute;
right: -10px;
font-size: 10px;
}
.card-title::after {
content: "<";
position: absolute;
left: -10px;
font-size: 10px;
}
.card-title {
position: relative;
}
关于javascript - 网格结构中的元素,元素之间有箭头,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51793175/