最佳答案
要指定列宽, 使用下面的代码:
$('#table_id').dataTable( {
"columnDefs": [
{ "width": "20%", "targets": 0 }
]
} );
where
#table_idshould be replaced with your table ID
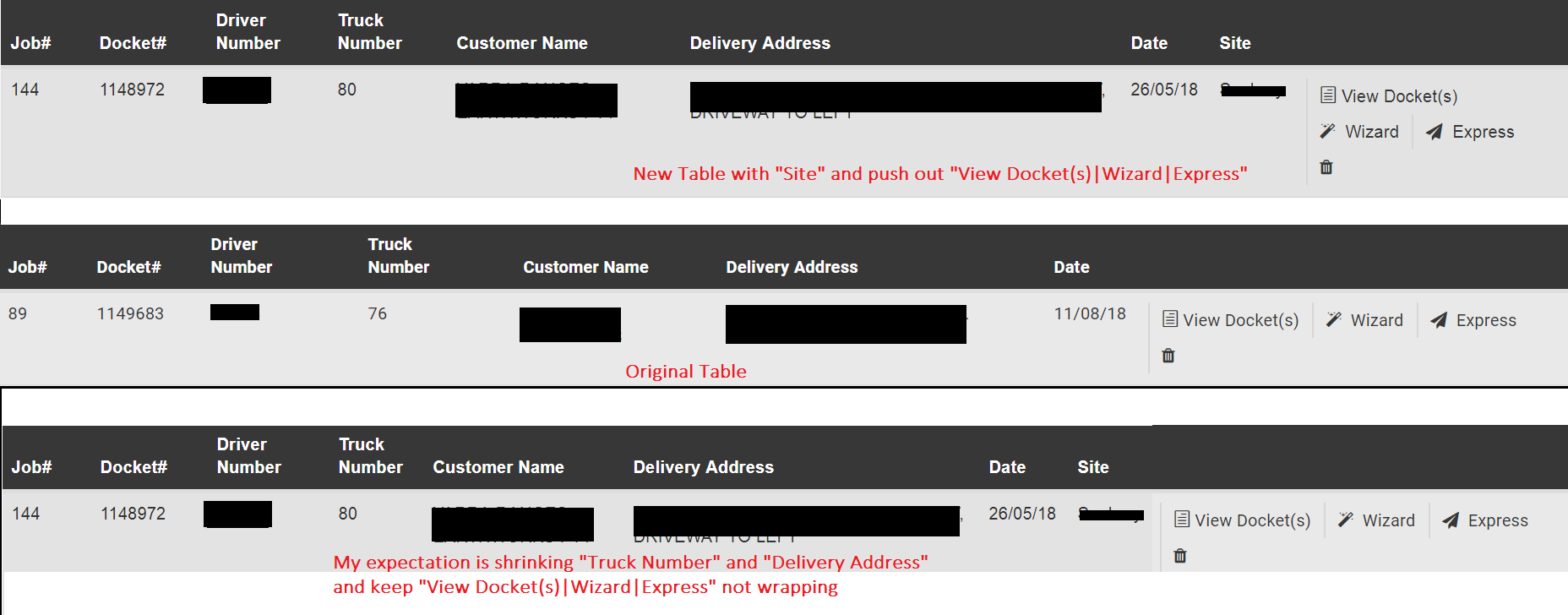
为了让View Docket、Wizard 和Express 不换行,
使用任何内联元素,例如 span 或 i 或者您可以使用 display: inline; 任何元素和 white-space: nowrap; 如果需要的话。
关于jquery - Bootstrap 数据表列宽,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51833732/