所以我正在设计一个网站,该网站需要一个用于数字输入的大型微调器,并且我使用大字体使其非常高(以这段代码为例):
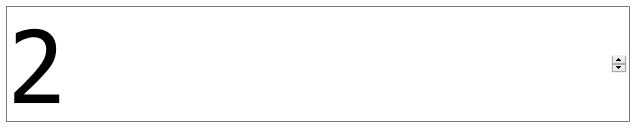
<input type="number" name="number" style="width: 100%; height: 110px; font-size: 100px;">
如您所见,侧面的两个用于增加和减少数字的微调按钮小得令人尴尬。据我所知,没有任何属性可以解决这个问题,但请有人告诉我我错了。或者至少,告诉我你会怎么做。也许自己从头开始创建微调器?
最佳答案
试试下面这个。 http://jqueryui.com/spinner/
$( function() {
var spinner = $( "#spinner" ).spinner();
$( "#disable" ).on( "click", function() {
if ( spinner.spinner( "option", "disabled" ) ) {
spinner.spinner( "enable" );
} else {
spinner.spinner( "disable" );
}
});
$( "#destroy" ).on( "click", function() {
if ( spinner.spinner( "instance" ) ) {
spinner.spinner( "destroy" );
} else {
spinner.spinner();
}
});
$( "#getvalue" ).on( "click", function() {
alert( spinner.spinner( "value" ) );
});
$( "#setvalue" ).on( "click", function() {
spinner.spinner( "value", 5 );
});
$( "button" ).button();
} );.ui-button.ui-widget.ui-spinner-button.ui-spinner-up {
width: 40px;
height: 30px;
border: 1px solid black;
}
.ui-button.ui-widget.ui-spinner-button.ui-spinner-down {
width: 40px;
height: 30px;
border: 1px solid black;
}
input {
height: 45px;
}<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Spinner - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="/resources/demos/external/jquery-mousewheel/jquery.mousewheel.js"></script>
</head>
<p>
<label for="spinner">Select a value:</label>
<input id="spinner" name="value">
</p>关于html - 如何缩放高度数字微调器(输入类型 ="number"),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52175398/