我有一个容器,其中有两个 sidenavs 和中间的一些表。如果我切换左边的 sidenav,它会将表格推到右边,就好像会使用 mode="push"但我在这个 sidenav 中使用 mode="side"。此处的正确行为是缩小内容以为 sidenav 腾出空间。
https://material.angular.io/components/sidenav/overview#changing-the-sidenav-39-s-behavior
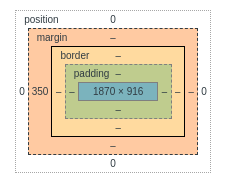
我发现,如果我打开 sidenav,表格的左边距为 350px,但表格的宽度 (1870px) 不会改变(这将是 mode="side"的正确行为):
我该如何解决这个问题?
HTML:
<mat-sidenav-container id="grid-container" class="grid-container">
<mat-sidenav class="sidenavSearch" id="sidenavSearch" #sidenavSearch [opened]="false" mode="side" position="start">
<app-patient-search [requestEnabled]="requestEnabled" (requestClick)="request()"></app-patient-search>
<!-- removed for now <app-history></app-history> -->
</mat-sidenav>
<mat-sidenav-content id="result" class="result">
<div class="toggleSearch">
<button class="toggleSearch" id="toggleSearch" mat-button (click)="sidenavSearch.toggle()"><mat-icon>search</mat-icon></button>
</div>
<div>
<div class="title mat-headline padding" i18n="@@search:request:result">
Result
<!-- some tables -->
</div>
</div>
<div>
<button class="toggleOptions" id="toggleOptions" mat-button (click)="sidenavOptions.toggle()"><mat-icon>settings</mat-icon></button>
</div>
</mat-sidenav-content>
<mat-sidenav class="sidenavOptions" id="sidenavOptions" #sidenavOptions [opened]="true" mode="over" position="end">
<app-options></app-options>
</mat-sidenav>
</mat-sidenav-container>
CSS:
.grid-container {
display: grid;
grid-template-columns: [searchToggle]25px [result]auto [optionsToggle]25px [end];
width: 100%;
}
.toggleSearch {
grid-column-start: searchToggle;
grid-column-end: result;
justify-self: end;
}
.teest {
width: 25px;
}
.result {
grid-column-start: result;
grid-column-end: optionsToggle;
width: 100%;
}
.toggleOptions {
grid-column-start: optionsToggle;
grid-column-end: end;
justify-self: center;
position: absolute;
}
.table-container:not(:last-child) {
margin-bottom: 20px;
}
.title {
align-items: center;
background-color: #315A9A;
color: white;
}
.table-title {
background-color: #8d8d8d;
color: white;
}
.padding {
padding-left: 20px;
padding-right: 20px;
}
#sidenavOptions {
border-left: 1px solid black;
box-shadow: 1px 0 2px grey;
width: 250px;
}
#sidenavSearch {
border-right: 1px solid black;
box-shadow: 1px 0 2px grey;
width: 350px;
}
最佳答案
在您的表格中使用 Bootstrap 类,即表格响应。这将解决您的问题。
<div class="table-responsive">
<table class="table">
...
</table>
</div>关于html - Angular sidenav不缩小主要内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52514435/