我正在使用 Bootstrap 4.1 中的“相册”示例,但无法让额外的导航项水平显示。
我尝试添加“navbar-expand-lg”,它把所有内容都带到了水平线上。但是,切换按钮(及其标题数据)消失并且变得不可访问。
代码如下;
<script src="http://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="http://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<link href="http://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" rel="stylesheet"/>
<header>
<!-- Navbar#1 Toggled - Detailed Header Info-->
<div class="collapse bg-dark" id="navbarHeader">
<div class="container">
<div class="row">
<div class="col-sm-8 col-md-7 py-4">
<h4 class="text-white">About</h4>
<p class="text-muted">Lines of Data Shortened.</p>
</div>
<div class="col-sm-4 offset-md-1 py-4">
<h4 class="text-white">Contact</h4>
<ul class="list-unstyled">
<li><a href="#" class="text-white">Follow on Twitter</a></li>
<li><a href="#" class="text-white">Like on Facebook</a></li>
<li><a href="#" class="text-white">Email me</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- Navbar#2 Permanent Strip of Navbar -->
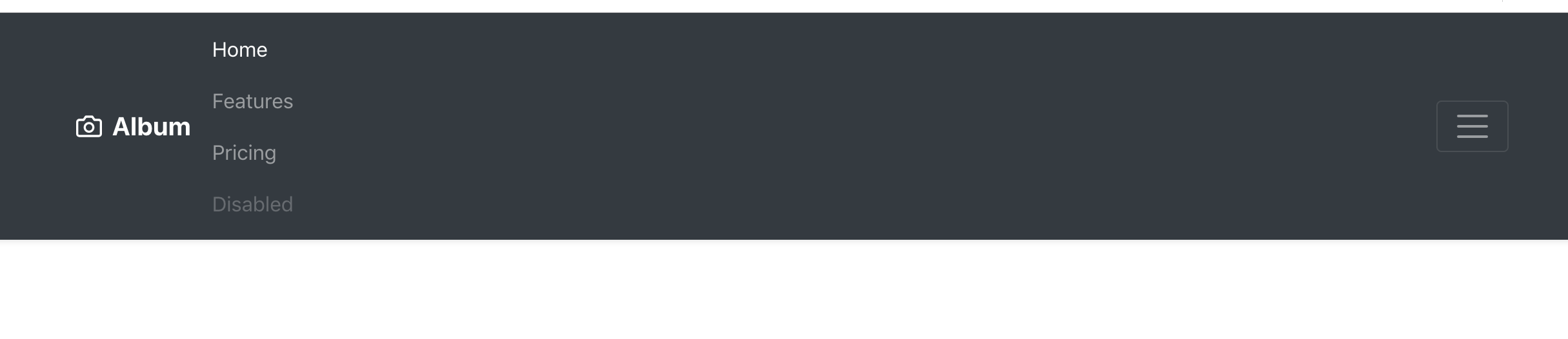
<div class="navbar navbar-dark bg-dark shadow-sm">
<div class="container d-flex justify-content-between">
<a href="#" class="navbar-brand d-flex align-items-center">
<!-- SVG Album Icon -->
<strong>Album</strong>
</a>
<!-- Nav Items Manually added -->
<div class="navbar-nav mr-auto">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
<!-- Navbar#3 - Visible Toggle Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarHeader" aria-controls="navbarHeader" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
</header>最佳答案
将 float: left;CSS 添加到您的 li 元素。
你也可以试试这个
https://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_navbar&stacked=h
关于html - Bootstrap4.1 Navbar Vertical items instead of Horizontal Album 例子,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52790239/