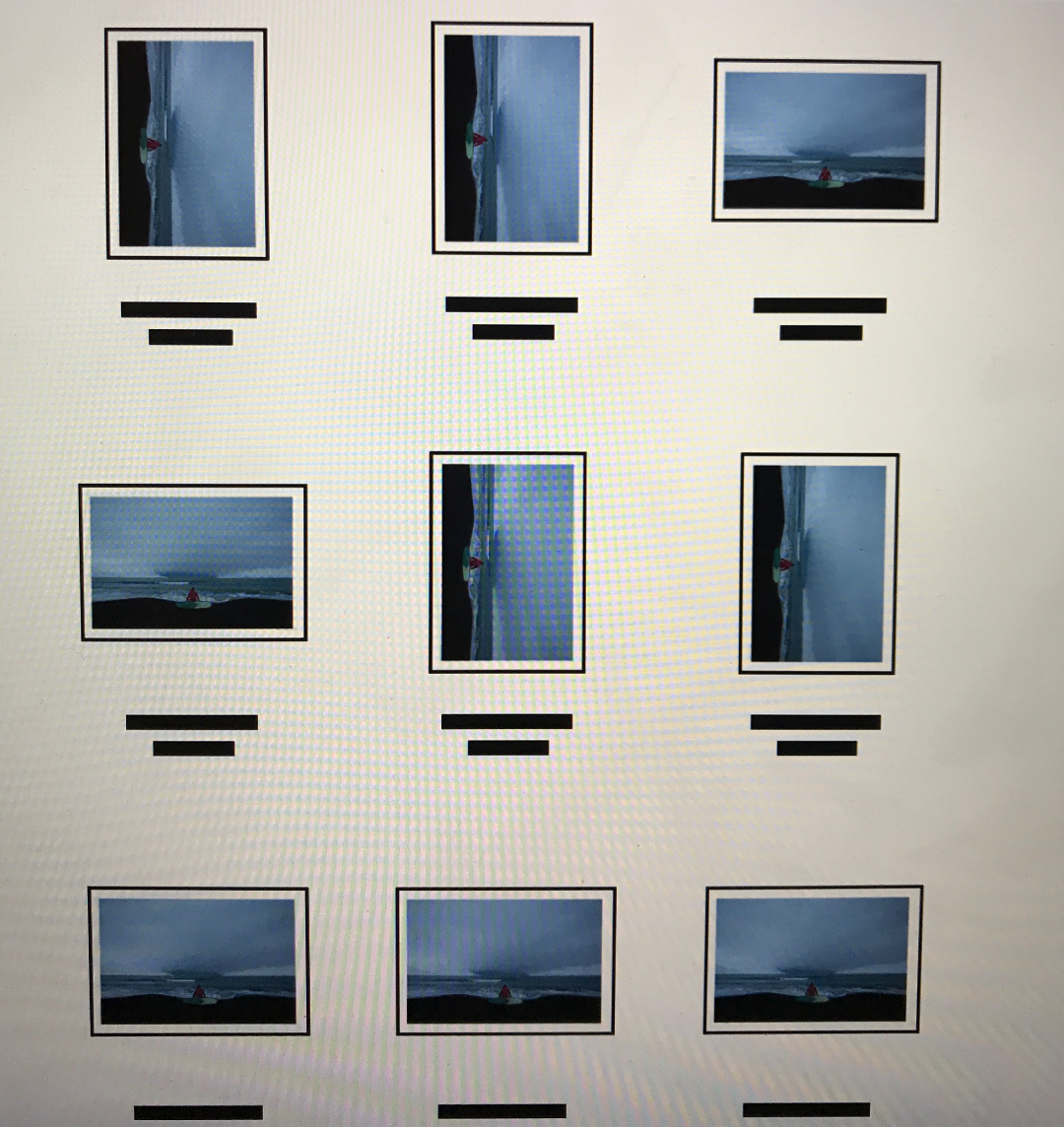
我在网格中以横向 10:7 和纵向 7:10 列出图像。
图片都是这样的比例,只是有的小有的大。
我想将它们列在 3 个图像宽的网格中,并且我希望所有图像都以相同的大小显示。保持比例很重要。这些图像也有一个 css 边框。
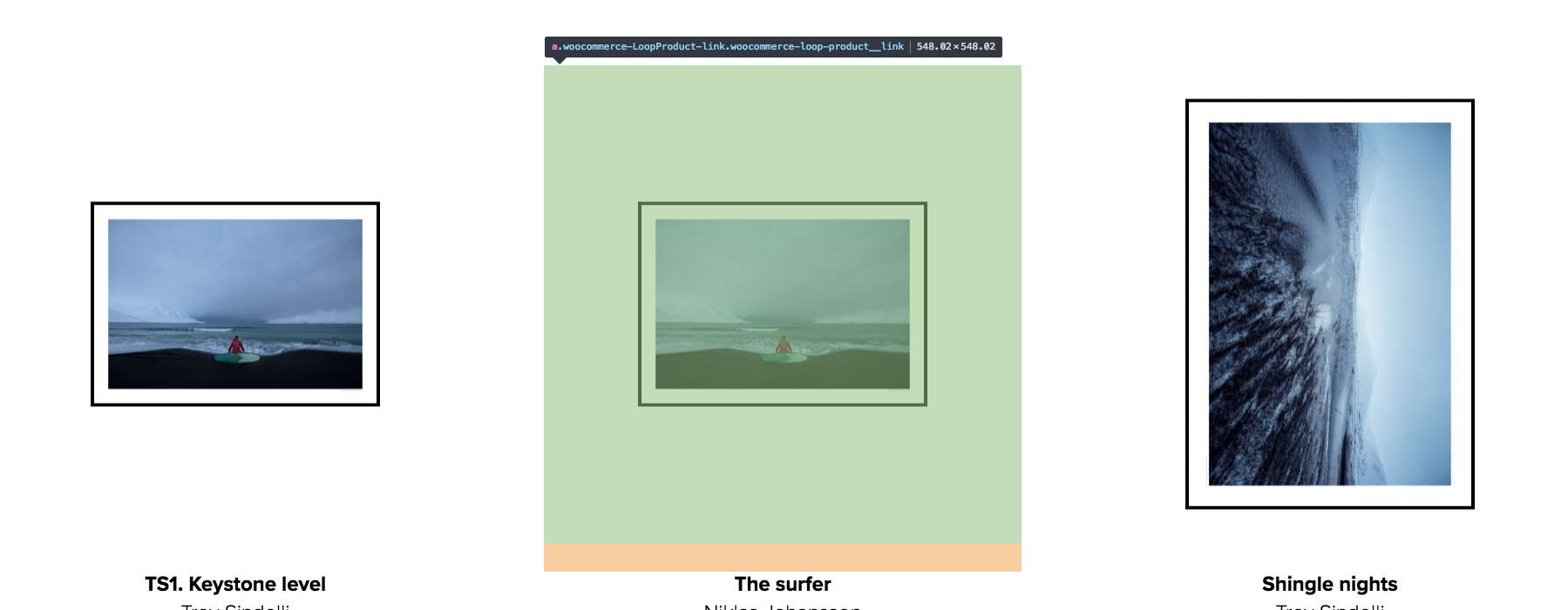
我有一个使用填充底部技巧的解决方案,我将 a 标记设置为正方形,然后将 img 绝对定位在其中。这行得通,但是当图像很小时,它们不会按比例放大。如果我设置图像的宽度或高度,比例就会搞砸。
html 是为我生成的(我无法更改它)并且如下所示:
<li>
<a>
<img srcset="">
</a>
other stuff like title and description
</li>
我还尝试使用 object-fit 将图像包含在正方形 a 标记内 - 这对我不起作用,因为图像应用了 css 边框,然后该边框将变为正方形.
最佳答案
作为Pete指出,没有办法使用纯 css 来解决我的问题。我需要使用某种技术来确定图像是横向还是纵向。
我的最终解决方案是使用 jQuery 脚本检测图像并将其添加到图像中。
CSS:
.landscape {
width: 100%;
}
.portrait {
height: 100%;
}
jQuery:
window.onload = function () {
var images = document.getElementsByTagName('img');
for( var i=0; i<images.length;i++){
if (images[i].naturalWidth > images[i].naturalHeight) {
$(images[i]).addClass('landscape');
}
else{
if(images[i].naturalWidth < images[i].naturalHeight) {
$(images[i]).addClass('portrait');
}
}
}
}
关于html - 在框内包含可变大小的图像,保持比例,填充框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53478827/