最佳答案
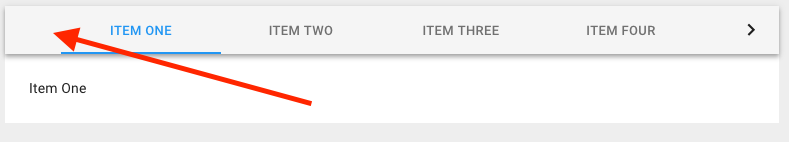
TabScrollButton 组件负责显示箭头。您可以对其应用自定义样式。如果您只是隐藏箭头,整个选项卡菜单将会跳转。我建议只减少箭头的宽度,这样间隙就不会那么宽了。但是,如果您坚持完全隐藏它们,我们可以应用一些过渡并将非事件箭头的宽度减小到 0。
import TabScrollButton from '@material-ui/core/TabScrollButton';
import { withStyles} from '@material-ui/core/styles';
const MyTabScrollButton = withStyles(theme => ({
root: {
width: 28,
overflow: 'hidden',
transition: 'width 0.5s',
'&.Mui-disabled': {
width: 0,
},
},
}))(TabScrollButton);
<Tabs
ScrollButtonComponent={MyTabScrollButton}
variant="scrollable"
scrollButtons="auto"
>
关于css - 如何删除 material-ui 的可滚动选项卡中的额外空间?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53501750/