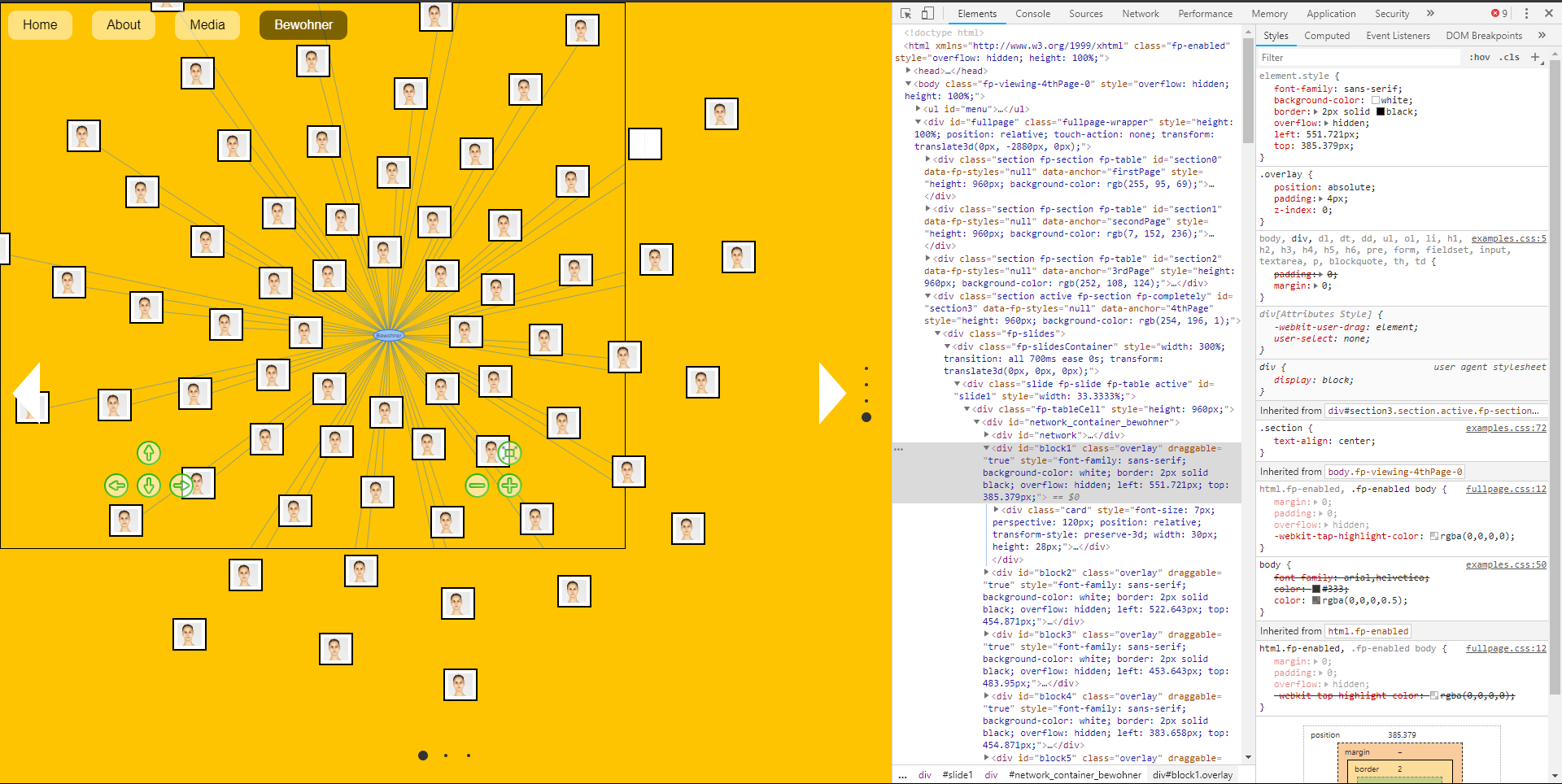
我想创建一个包含网络图的网站。为此,我使用了 vis.js。如果你将鼠标悬停在一个人的图像上,图像应该翻转并在背景上显示一些信息。我创建了一个 JavaScript 文件,该文件动态地从 json 文件创建树。这是结果的图片:
如您所见,图像在框外可见,但事实并非如此。它们不应显示在边界之外。
这是我的 html 代码:
<div id="fullpage">
<div class="section " id="section0">
...
</div>
<div class="section" id="section1">
...
</div>
<div class="section" id="section2">
<div class="intro">
...
</div>
<div id="media">
...
</div>
</div>
<div class="section active" id="section3">
<div class="slide" id="slide1">
<div id="network_container_1">
<div id="network"></div>
</div>
</div>
<div class="slide active" id="slide2">
<div id="network_container_2">
</div>
</div>
</div>
这是 CSS:
#network{
width: 100%;
height: 100%;
left: 0;
top: 0;
}
#network_container_bewohner{
width: 100%;
height: 100%;
left: 0;
top: 0;
border:1px black solid;
}
#network_container_freunde{
width: 100%;
height: 100%;
left: 0;
top: 0;
}
.overlay {
position: absolute;
padding: 4px;
z-index: 0;
}
#slide1{
z-index:0;
}
#slide2{
z-index:1;
}
图像位于#block1、#block2、#block3 等位置,作为#network_container_1 内部的类覆盖。 如您所见,我试图弄乱 z-index,但它不起作用。
最佳答案
好的,我找到了解决方案。问题是绝对位置。 看这里:Position absolute and overflow hidden
关于javascript - 隐藏多个ID的溢出,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53658503/