在 stack overflow/google 搜索了几个小时后,我一直在努力解决这个问题......
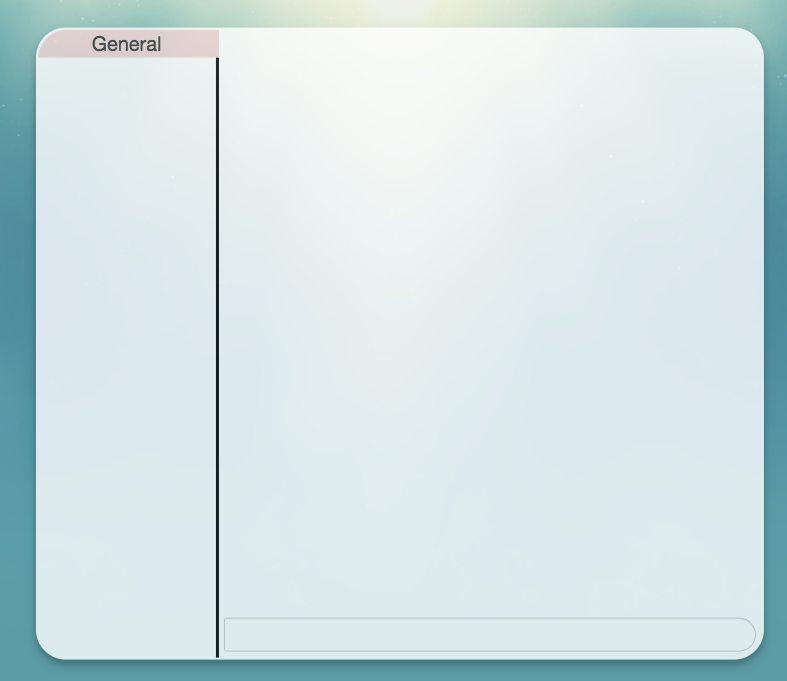
如果不使用 display: inline-block,我似乎无法让这个跨度覆盖其父 div 的整个宽度,但是当我使用它时,它看起来就像一个 div 并且不再在-线?它切断了分隔条,如我链接的图片所示。
如何让这个 span 保持内联,覆盖 div 的整个宽度,而不切断分隔栏?

我为可能非常草率的 HTML/CSS 道歉
.chatroom {
width: 90vw;
height: 80vh;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
position: fixed;
border: 2px solid white;
border-radius: 30px;
background-color: white;
opacity:.8;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
display: flex;
flex-direction: column;
}
.input {
height: 40px;
width: 98%;
margin-left:1%;
margin-top: auto;
}
.form-control{
border-bottom-right-radius: 30px;
border-top-right-radius: 30px;
}
#chat{
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
float: right;
height:100%;
width: 75%;
display: flex;
flex-direction: column;
}
#channels{
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
background-color: white;
width:25%;
float: left;
height:100%;
overflow-y: hidden;
}
#bar{
background-color:black;
height:100%;
float: right;
width: 3px;
}
#contain{
height:100%;
}
.channel{
text-indent: 30%;
font-size:20px;
width:100%;
background-color: rgba(193, 66, 66, 0.23);
display:inline-block;
}<div class="chatroom">
<div id="contain">
<div id="channels">
<span class="channel">General</span>
<div id="bar"></div>
</div>
<div id="chat">
<ul id="messages">
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
<div class="input">
<form>
<div class="form-group">
<input type="text" id="m" class="form-control" autocomplete="off">
</form>
</div>
</div>
</div>
</div>最佳答案
您可以在跨度上使用float: left(并删除display:inline-block)。此外,将跨度的宽度设置为 width:calc(100% - 3px) (我们删除了条形的 3px)。
但是,我不知道你想做什么,但也许使用表格会更好?
.chatroom {
width: 90vw;
height: 80vh;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
position: fixed;
border: 2px solid white;
border-radius: 30px;
background-color: white;
opacity:.8;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
display: flex;
flex-direction: column;
}
.input {
height: 40px;
width: 98%;
margin-left:1%;
margin-top: auto;
}
.form-control{
border-bottom-right-radius: 30px;
border-top-right-radius: 30px;
}
#chat{
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
float: right;
height:100%;
width: 75%;
display: flex;
flex-direction: column;
}
#channels{
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
background-color: white;
width:25%;
float: left;
height:100%;
overflow-y: hidden;
}
#bar{
background-color:black;
height:100%;
float: right;
width: 3px;
}
#contain{
height:100%;
}
.channel{
text-indent: 30%;
font-size:20px;
width:calc(100% - 3px);
background-color: rgba(193, 66, 66, 0.23);
float: left;
}<div class="chatroom">
<div id="contain">
<div id="channels">
<span class="channel">General</span>
<div id="bar"></div>
</div>
<div id="chat">
<ul id="messages">
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
<div class="input">
<form>
<div class="form-group">
<input type="text" id="m" class="form-control" autocomplete="off">
</form>
</div>
</div>
</div>
</div>关于html - 在此特定示例中,如何使 span 覆盖 div 的整个宽度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53798331/