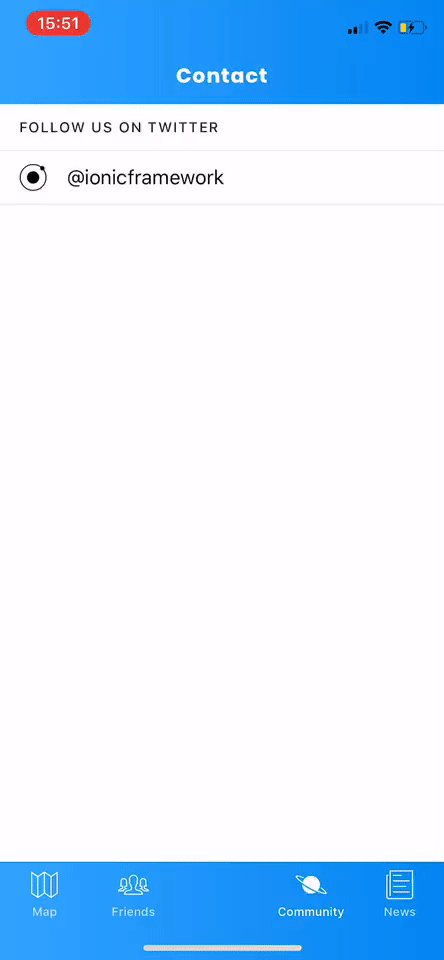
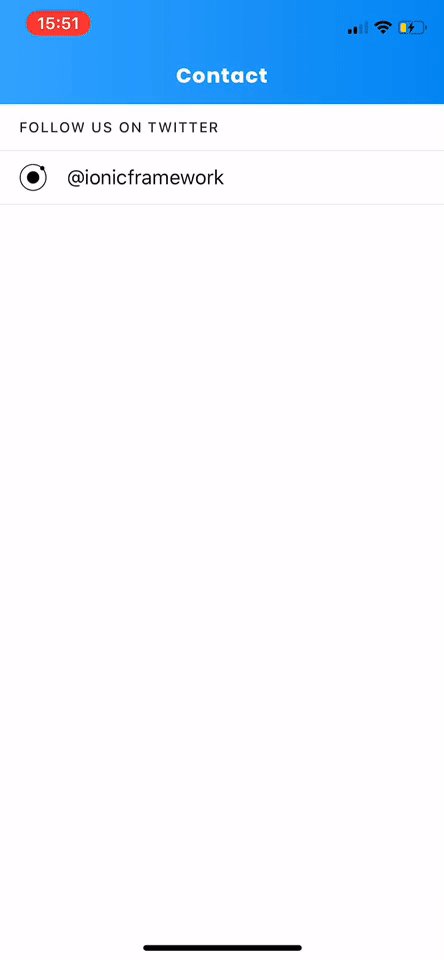
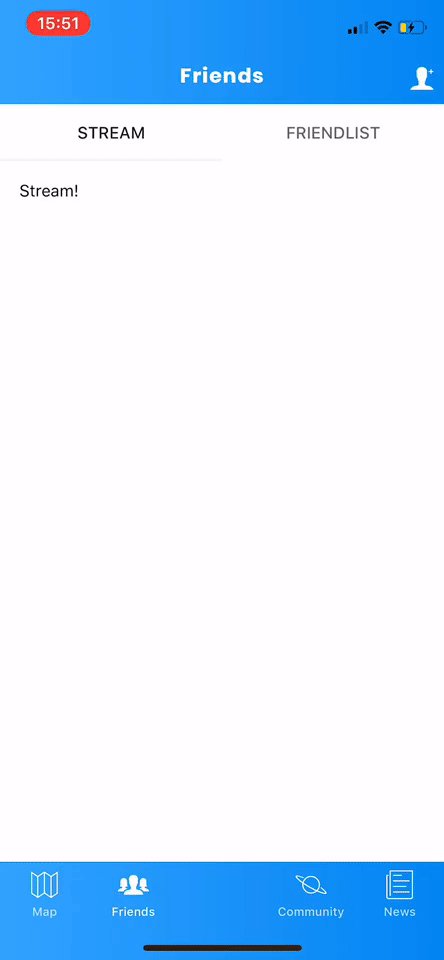
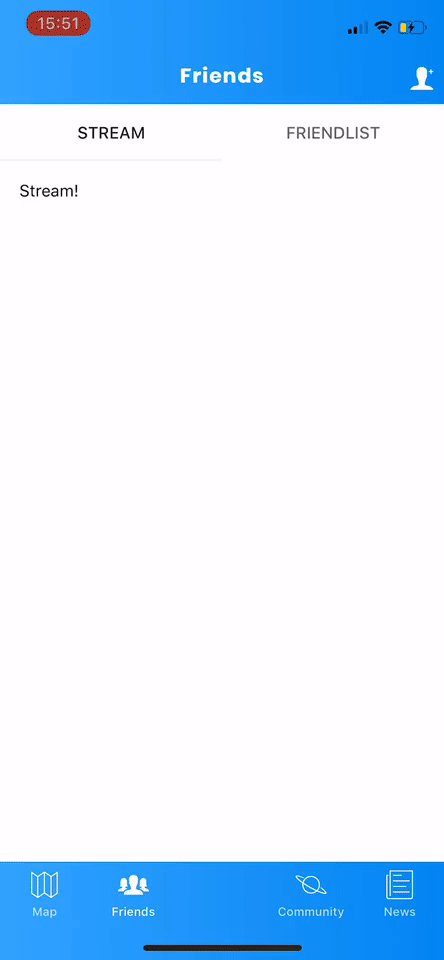
我的应用程序在选择标题或标签区域时向上/向下滚动标签页时显示白色区域。
当您向下滚动时,它会显示白色背景,当您向上滚动时,白色区域将移动到选项卡按钮区域的顶部。我包含了一个显示问题的 gif。
此问题仅存在于 iOS 上,android 上正常。
标签页(html)如下:
<div id="bgFab" *ngIf="showBgFab == 1" (click)="closeFab(fab);"></div>
<ion-fab center bottom class="pokeballfab" *ngIf="hidePokeball === 0" #fab>
<button ion-fab class="pokeball" (click)="openFab(fab);" ></button>
<ion-fab-list side="top">
<button ion-fab (click)="openPage('SettingsPage', fab)"><ion-icon name="settings"></ion-icon></button>
<button ion-fab (click)="openPage('FriendsPage', fab)"><ion-icon name="people"></ion-icon></button>
<!-- <button ion-fab><ion-icon name="person"></ion-icon></button> -->
</ion-fab-list>
</ion-fab>
<ion-tabs #homeTabs color="primary" no-bounce>
<ion-tab [root]="tab1Root" tabTitle="Map" tabIcon="map"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="Friends" tabIcon="people"></ion-tab>
<ion-tab></ion-tab>
<ion-tab [root]="tab3Root" tabTitle="Community" tabIcon="planet"></ion-tab>
<ion-tab [root]="tab4Root" tabTitle="News" tabIcon="paper"></ion-tab>
</ion-tabs>
如果已经尝试了这些 CSS 设置(在 app.css 中)但没有结果:
ion-tabs, ion-app, ion-nav, body, html, .ion-page, .nav-decor, .app-root {
height: 100vh;
overflow: hidden;
}
我还尝试过,如果我删除 ion-fab 和 bgFab div,问题是否会解决,但事实并非如此。
我希望有人能指出正确的方向或遇到类似的问题。
最佳答案
感谢@melancia 发布了一个链接,我找到了正确的轨道。
删除 cordova webview 插件并重新安装最新版本解决了这个问题。花了我大约 5 个小时,我很高兴 :D。
ionic cordova plugin rm cordova-plugin-ionic-webview
ionic cordova plugin add cordova-plugin-ionic-webview@latest
关于css - Ionic iOS 标签页可以在应用程序区域的顶部和底部反弹空白,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54149061/