- Bootstrap 3.3.6
- jquery 1.12.3
- > Featherlight 1.7.9
我的网页包含许多这样的 anchor :
<a href="/ajax/training/{url_title}" data-featherlight="ajax" class="btn btn-sm btn-bw">More info</a>
当用户单击“更多信息” anchor 时,它会打开一个 Featherlight 灯箱并通过 ajax 调用填充内容。
灯箱内的标记非常简单。它包含一个“打印此页”按钮,用于打印灯箱内的内容:
<div class="ajax-training">
<h3>Foo</h3>
<p>Bar</p>
</div>
<div class="text-center">
<button onclick="printWindow()" class="btn btn-primary">Print this page</button>
</div>
灯箱里面有一些js来处理printWindow():
<script>
function printWindow() {
window.print();
}
</script>
还有一些 CSS 可以避免打印“打印此页”和 Featherlight“关闭”按钮:
<style media="print">
.btn, .featherlight-close-icon {
display: none;
}
</style>
这在填充灯箱、触发打印功能和避免打印按钮方面工作正常。
但是...如果页面内容超过一页,它只会打印第一页。这发生在不同的浏览器和不同的机器上,并以一致的方式运行。
我不明白为什么会发生这种情况,因为我没有添加任何可以实现这种情况的 CSS。为什么在第一页之后就被截断了?
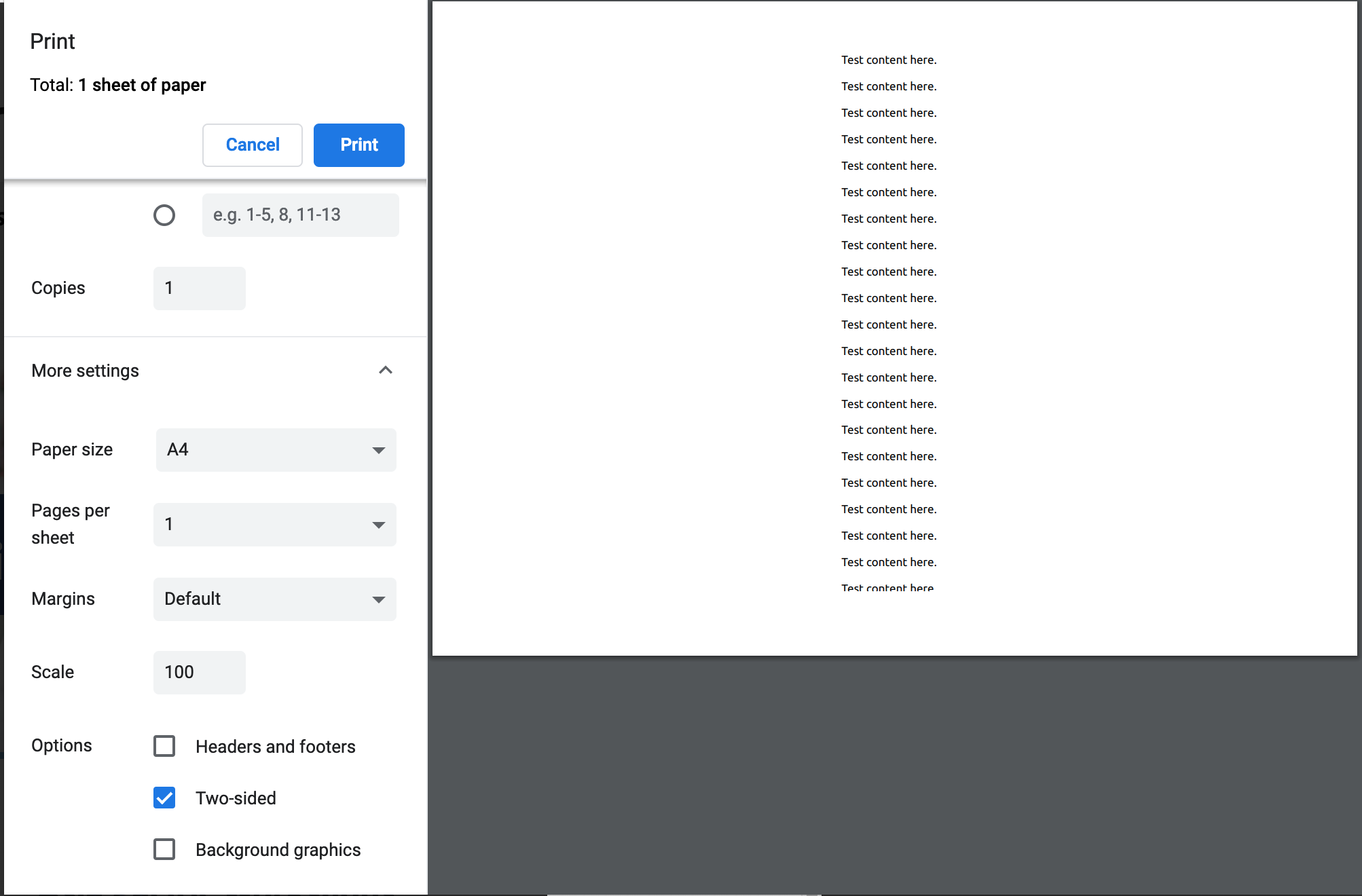
这是单击“打印此页”后它在打印预览中的显示方式。我特意将内容的长度设置为3页A4纸。它只会打印第 1 页,如果我尝试输入超过 1 页的页数(即 2、3、2-3),它会给出错误提示:
Out of bounds page reference, limit is 1
我已经提到我正在使用 Bootstrap 以防出现某些冲突或导致此行为的原因。没有针对 media print 或等效内容的特定于应用程序的 CSS。唯一以 .ajax-training(内容所在的位置)为目标的 CSS 是设置标题样式并添加一些填充:
.ajax-training {
padding: 10px;
}
.ajax-training h3 {
font-weight: bold;
color: #022169;
}
屏幕截图显示“双面”框已选中;我在选中和未选中的情况下都尝试过,但没有任何区别。
最佳答案
要加载用于打印的 CSS,您必须指定整个文件专门用于打印,或者代码的一部分用于使用媒体查询进行打印。以下两种解决方案的示例:
整个文件:
<link rel="stylesheet" type="text/css" media="print" href="print.css">
媒体查询:
@media print {
background: red;
}
所以对你来说,可能只是创建一个指向 Bootstrap 的重复链接并向其添加 media="print":)
关于jquery - 打印由 ajax 加载的 featherlight 灯箱的内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54707730/