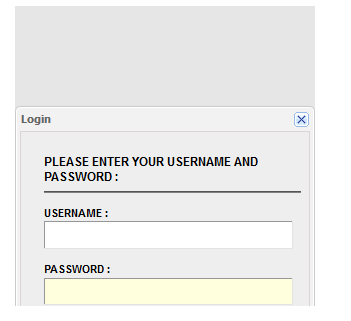
因此,当我在此外部源 iframe 上添加 no frameborder 0 时,它只能在 Chrome 上正确捕捉。 Edge、FF 和 IE 看起来像垃圾。我也不能影响 css。知道我可以在这里做什么吗?
这是 iFrame
<iframe name="iframe" id="iframe" src="https://www.disprism.com/webar/login/" style="overflow:hidden;" allowTransparency="true" frameborder="0" scrolling="no" height="300"></iframe>
最佳答案
我不确定你在这里想要什么,你能更准确一点吗?您的问题是 I.E 上的灰色 block ,对吗?
如果我的假设是正确的,那么您应该改用“css borders”。 HTML5 不支持边框。
也许尝试这样的事情https://codepen.io/Tryanium/pen/VRQjWK
#iframe{border: 0px;}
来源:https://www.w3schools.com/tags/att_iframe_frameborder.asp
编辑:
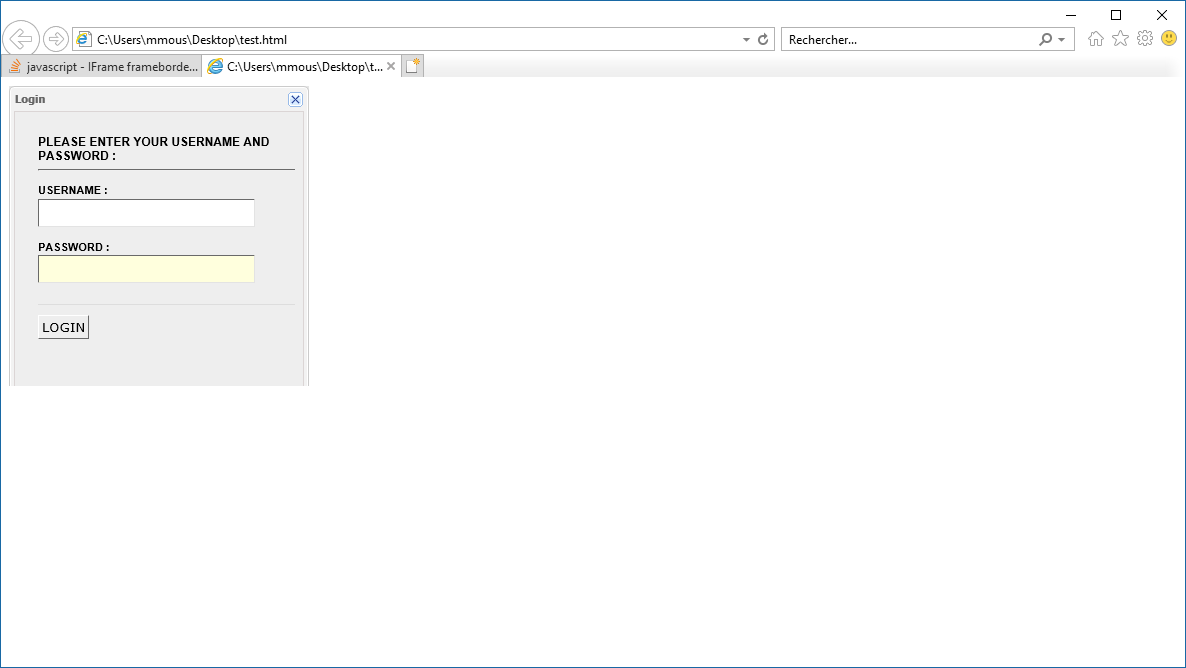
如您所见,我没有任何灰色 block ,您可以向我们展示您其余的 CSS 吗?
关于javascript - IFrame frameborder 0,仅在 Chrome 上捕捉到内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55152362/