我陷入了一些不寻常的情况。我想将按钮重定向到特定页面,其中有多个自行车型号类别过滤器,并且在另一个具有相同类型过滤器但内部过滤器的页面中提到了类似类别模型描述,根据型号有多个 Accordion 。
每当我尝试将链接重定向到特定模型时,它的 Accordion 应该打开,但它只重定向到第一个元素。这是代码
我试过在链接后添加 id 但它不起作用,因为中间有过滤器
// add attempt here
$(document).ready(function() {
$(".rm-box").hide();
});
$(document).ready(function(){
$(".button").click(function(){
var value = $(this).attr("data-filter");
if (value == "all")
{
$(".filters").hide('1000');
}
else
{
$(".filters").not("." + value).hide("1000");
$(".filters").filter("." + value).show("1000");
}
$("ul .button").click(function(){
$(this).addClass('active').siblings().removeClass('active');
})
})
})
$(document).ready(function() {
var hash = window.location.hash;
hash && $('ul.myfilter a[href="' + hash + '"]').panel-body('show');
});/* add helpful css here */
ul.myfilter {
padding: 0;
position: relative;
width: 100%;
margin: 10px 10px 30px;
}
.myfilter>li {
list-style: none;
float: left;
padding: 10px 20px;
color: #ffffff;
margin-right: 15px;
font-family: 'Oswald';
font-weight: 700;
text-transform: uppercase;
cursor: pointer;
font-size: 24px;
}
.myfilter>li:hover, .active {
color: #ff6501!important;
font-size: 30px!important;
}
.filter-cont{
padding: 0 30px;
position: relative;
padding: 30px;
box-sizing: border-box;
background-color: #000000;
width: 100%;
margin: 0;
}
.iron-883{
height:400px;
width: 100%;
background-size: cover;
background-position: 50%;
}
.acco-title:hover {
text-decoration: none;
}
.acco-title {
font-family: 'Montserrat';
font-weight: 700;
color: #ff6501 !important;
font-size: 24px;
text-transform: uppercase;
}
.colorview{
position: relative;
background-color: #363636;
width: 40%;
height: 500px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<ul class="myfilter">
<li class="button active" data-filter="sportster">Sportster</li>
<li class="button" data-filter="street">Street</li>
<li class="button" data-filter="softail">Softail</li>
<li class="button" data-filter="touring">Touring</li>
<li class="button" data-filter="cvo">Cvo</li>
<div style="clear: both;"></div>
</ul>
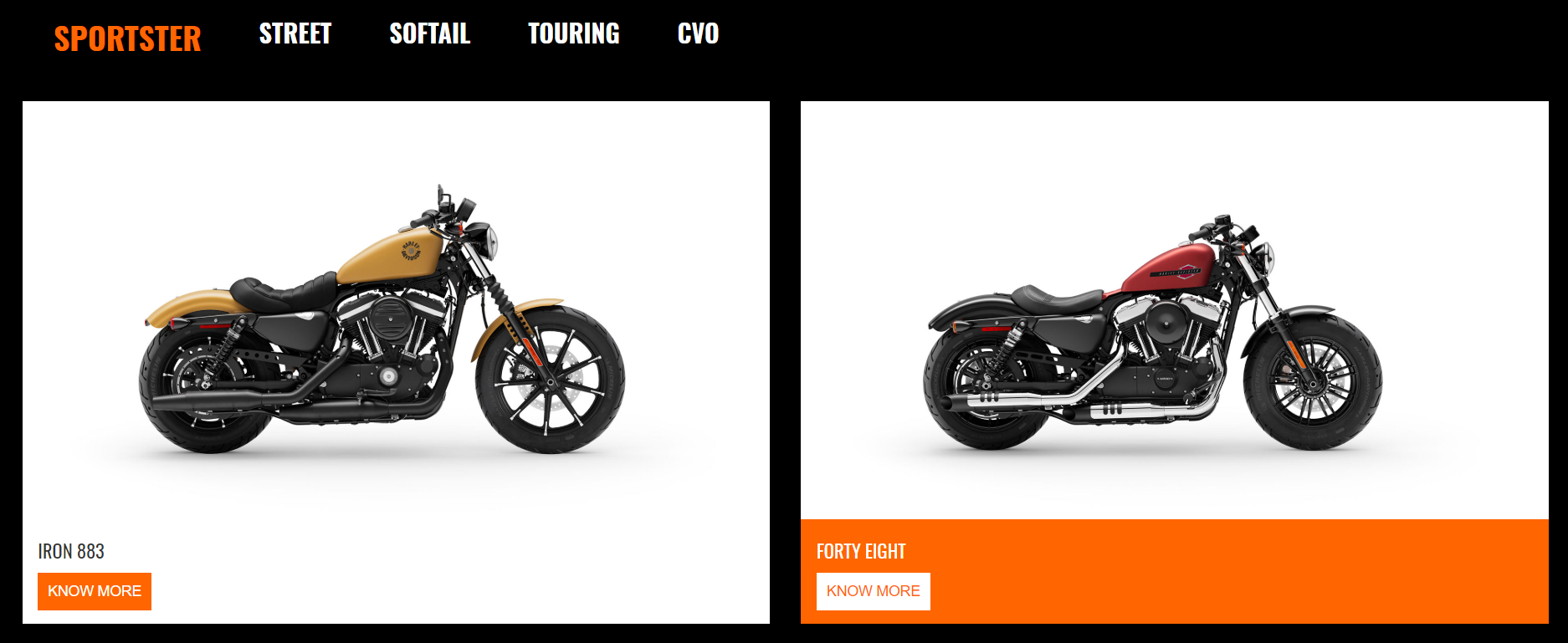
<div class="box filters sportster">
<div class="row">
<div class="col-md-6 col-xs-12 common-for-all">
<div class="col-md-4 cmn-fit-img iron-883">
</div>
<div class="col-md-2 cmn-fit-txt wh-rhs">
<h4>IRON 883</h4>
<a class="orng-btn filt-bike-link" href="hdmodels.html#collapse1">Know More</a>
</div>
</div>
<div class="col-md-6 col-xs-12 common-for-all">
<div class="col-md-4 cmn-fit-img forty-8">
</div>
<div class="col-md-2 cmn-fit-txt orng-rhs">
<h4>FORTY EIGHT</h4>
<a class="white-btn filt-bike-link" href="hdmodels.html#collapse2">Know More</a>
</div>
</div>
</div>
<div class="row hd-sportster">
<div class="col-md-6 col-xs-12 common-for-all">
<div class="col-md-4 cmn-fit-img custom-1200">
</div>
<div class="col-md-2 cmn-fit-txt orng-rhs">
<h4>1200 CUSTOM</h4>
<a class="white-btn filt-bike-link" href="hdmodels.html#collapse3">Know More</a>
</div>
</div>
<div class="col-md-6 col-xs-12 common-for-all">
<div class="col-md-4 cmn-fit-img hd-roadster">
</div>
<div class="col-md-2 cmn-fit-txt wh-rhs">
<h4>ROADSTER</h4>
<a class="orng-btn filt-bike-link" href="hdmodels.html">Know More</a>
</div>
</div>
</div>
</div>
<ul class="myfilter">
<li class="button active" data-filter="street">Street</li>
<li class="button" data-filter="sportster">Sportster</li>
<li class="button" data-filter="softail">Softail</li>
<li class="button" data-filter="touring">Touring</li>
<li class="button" data-filter="cvo">Cvo</li>
<div style="clear: both;"></div>
</ul>
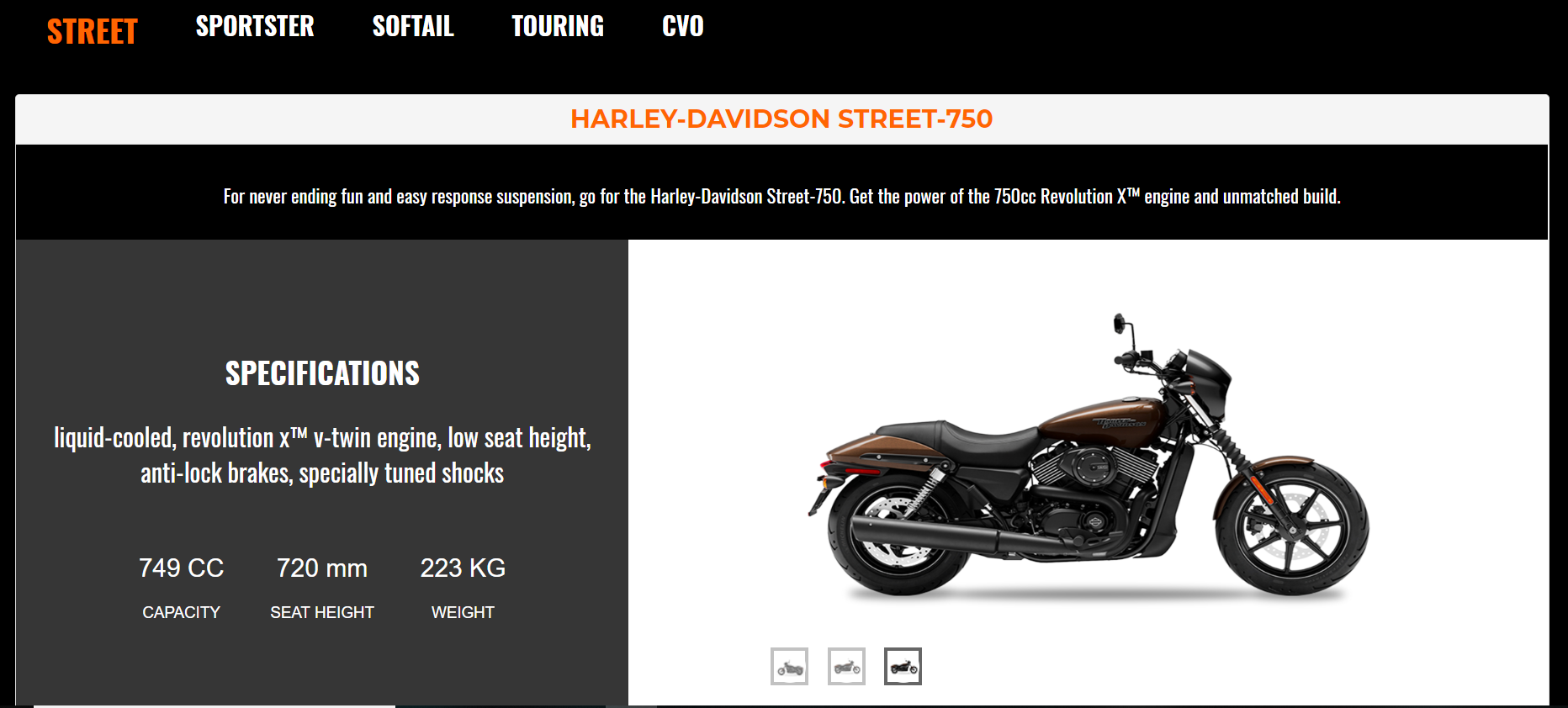
<div class="box filters street">
<div class="panel-group" id="streetaccordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#streetaccordion" href="#collapse1" class="acco-title">Harley-Davidson Street-750</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">
Some Code
</div>
</div>
</div>
</div>
</div>最佳答案
我不会试图弄清楚您的所有功能,而只是解决问题。请注意在运行时 ID 为 collapse2 的元素在何处打开。
我使用了这个引用:https://getbootstrap.com/docs/4.0/components/collapse/
我修改了一些 CSS 等,只是为了在这个有限的上下文中更清楚地更好地展示它。你很接近,但关键是选择器,然后触发 show 事件。这些是关键行:(代码中的注释,注意它们的放置位置)
let hash = window.location.hash;
$('#' + hash).collapse('show');
旁注,我将它们移到了 UL 之外,因为 UL 只能包含 li 或嵌套列表项,而是添加了一个类行内样式:
<div class="clear-things"></div>
引用 https://www.w3.org/TR/html401/struct/lists.html#h-10.2
$(function() {
//$(".rm-box").hide();
$("ul.myfilter").find(".button").on('color-siblings', function(event) {
$(this).addClass('active').siblings().removeClass('active');
}).on('click', function(event) {
let filters = $(".filters");
let value = $(this).data("filter");
if (value == "all") {
filters.hide('1000');
} else {
filters.not("." + value).hide("1000");
filters.filter("." + value).show("1000");
}
$(this).trigger('color-siblings');
});
// code that toggles the collapse in the document ready event handler
// could also be a custom event trigger like I show for the color above
let hash = window.location.hash;
hash = "collapse2"; // just to test - get hash as above
// assumption of ID here thus the '#', ID MUST be unique so that is OK
$('#' + hash).collapse('show');
});/* add helpful css here */
div>ul.myfilter {
background-color: #333333;
border: solid 1px lime;
}
/*so we see it */
ul.myfilter {
padding: 0;
position: relative;
width: 100%;
margin-top: 10px;
margin-right: 10px;
margin-bottom: 30px;
}
.myfilter>li {
list-style: none;
float: left;
padding-top: 1em;
padding-right: 1.2em;
color: #0165ff;
margin-right: 0.25em;
font-family: 'Oswald';
font-weight: 700;
text-transform: uppercase;
cursor: pointer;
font-size: 1.2em;
}
.myfilter>li:hover,
.active {
color: #ff6501!important;
}
.filter-cont {
padding: 0 30px;
position: relative;
padding: 30px;
box-sizing: border-box;
background-color: #000000;
width: 100%;
margin: 0;
}
.iron-883 {
height: 10px;
width: 100%;
background-size: cover;
background-position: 50%;
}
.acco-title:hover {
text-decoration: none;
}
.acco-title {
font-family: 'Montserrat';
font-weight: 700;
color: #ff6501 !important;
font-size: 24px;
text-transform: uppercase;
}
.colorview {
position: relative;
background-color: #363636;
width: 40%;
height: 500px;
}
.clear-things {
clear: both;
}
.panel-body {border:solid blue 1px;}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<div class="accordion" id="accordionExample">
<ul class="myfilter">
<li class="button active" data-filter="sportster">Sportster</li>
<li class="button" data-filter="street">Street</li>
<li class="button" data-filter="softail">Softail</li>
<li class="button" data-filter="touring">Touring</li>
<li class="button" data-filter="cvo">Cvo</li>
</ul>
<div class="clear-things"></div>
<div class="box filters sportster">
<div class="row">
<div class="col-md-6 col-xs-12 common-for-all">
<div class="col-md-4 cmn-fit-img iron-883">
</div>
<div class="col-md-2 cmn-fit-txt wh-rhs">
<h4>IRON 883</h4>
<a class="orng-btn filt-bike-link" href="#collapse1">Know More</a>
</div>
</div>
<div class="col-md-6 col-xs-12 common-for-all">
<div class="col-md-4 cmn-fit-img forty-8">
</div>
<div class="col-md-2 cmn-fit-txt orng-rhs">
<h4>FORTY EIGHT</h4>
<a class="white-btn filt-bike-link" href="#collapse2">Know More</a>
</div>
</div>
</div>
<div class="row hd-sportster">
<div class="col-md-6 col-xs-12 common-for-all">
<div class="col-md-4 cmn-fit-img custom-1200">
</div>
<div class="col-md-2 cmn-fit-txt orng-rhs">
<h4>1200 CUSTOM</h4>
<a class="white-btn filt-bike-link" href="hdmodels.html#collapse3">Know More</a>
</div>
</div>
<div class="col-md-6 col-xs-12 common-for-all">
<div class="col-md-4 cmn-fit-img hd-roadster">
</div>
<div class="col-md-2 cmn-fit-txt wh-rhs">
<h4>ROADSTER</h4>
<a class="orng-btn filt-bike-link" href="#collapse3">Know More</a>
</div>
</div>
</div>
</div>
<ul class="myfilter">
<li class="button active" data-filter="street">Street</li>
<li class="button" data-filter="sportster">Sportster</li>
<li class="button" data-filter="softail">Softail</li>
<li class="button" data-filter="touring">Touring</li>
<li class="button" data-filter="cvo">Cvo</li>
</ul>
<div class="clear-things"></div>
<div class="box filters street">
<div class="panel-group" id="streetaccordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#streetaccordion" href="#collapse1" class="acco-title">Harley-Davidson Street-750</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">
Some Code 750 CC
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#streetaccordion" href="#collapse2" class="acco-title">Harley-Davidson Forty Eight</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse in">
<div class="panel-body">
Some Code Forty Eight Cheese bits
</div>
</div>
</div>
</div>
</div>
</div>关于javascript - 如果 Accordion 的内部过滤器使用 anchor 标记,如何打开 Accordion ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55431326/