我正在使用光滑的 slider 。我有两个图像:prev.png 和 next.png,但它不起作用。我尝试了各种其他方法,但没有用。
我在 Web Inspector 控制台中收到此错误消息:
jquery.min.js:2 GET file:///C:/Users/DELL/Desktop/07%20CITEC%20Site/common/js/lightbox/img/next.png net::ERR_FILE_NOT_FOUND
这个结果和箭头只是 在 .slick-next:before 中。没问题后我会移除它。
图像箭头
.slick-prev,
.slick-next
{
font-size: 0;
line-height: 0;
position: absolute;
top: 50%;
display: block;
width: 20px;
height: 20px;
padding: 0;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
cursor: pointer;
color: transparent;
border: none;
outline: none;
background: transparent;
}
.slick-prev
{
left: 30px;
width:71px;
height:43px;
z-index: 100;
background: url(common/js/lightbox/img/prev.png) no-repeat center;
background-size:71px 45px;
}
[dir='rtl'] .slick-prev
{
right: -25px;
left: auto;
}
.slick-prev:before
{
content: '<';
}
[dir='rtl'] .slick-prev:before
{
content: '>';
}
.slick-next
{
right: 30px;
width:71px;
height:45px;
z-index: 100;
background: url(common/js/lightbox/img/next.png) no-repeat center;
background-size:71px 45px;
}
[dir='rtl'] .slick-next
{
right: auto;
left: -25px;
}
.slick-next:before
{
content: '>';
}
[dir='rtl'] .slick-next:before
{
content: '<';
}
最佳答案
我假设我的文件 slick-theme.css 是 index.html 。所以我使用 common/js/lightbox/img/prev .png
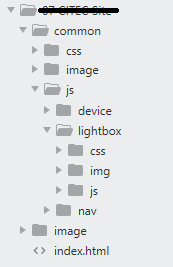
但是当我观察我的文件夹时,路径是这样的
所以我尝试在 css 文件夹之外获取图像并使用此 background: url(../img/next.png);
关于css - 光滑箭头中的背景图像不会出现,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56180660/