我有一个 div,在它下面有剑道网格。我想为 div 提供 100% 高度或自动高度,但是当我给 Kendo Grid header 变长并关闭该 div 时,如图所示

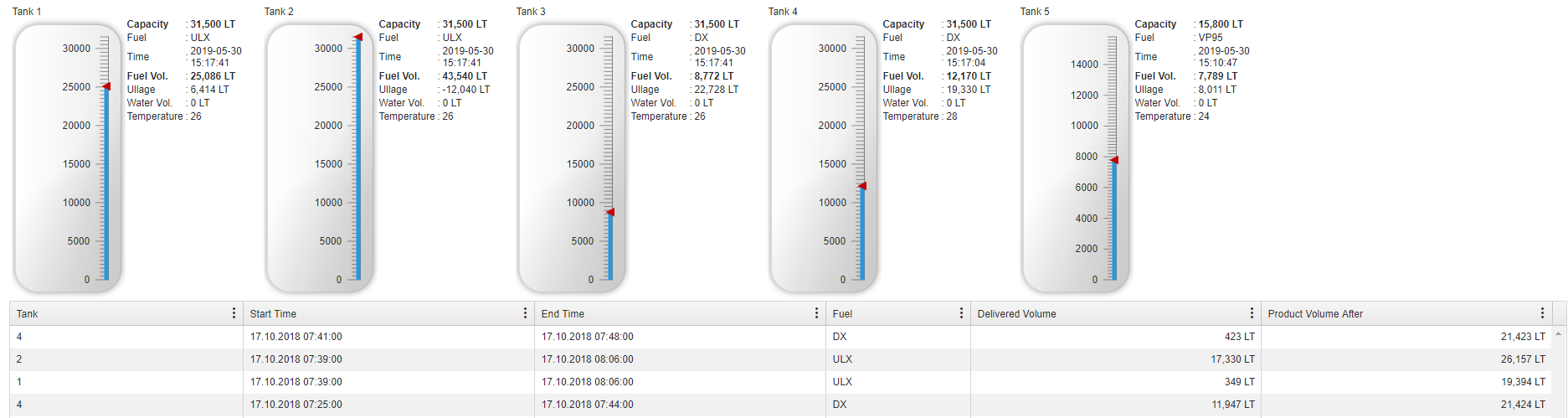
但我想显示这样的 View
我不想为第一个 div 元素赋予固定值,因为所有细节的元素细节都不同,所以它需要是自动的。
这是我的 CSS 和 HTML
<style>
#gauge-container {
text-align: right;
margin: 0px auto;
background: transparent url(@Url.Content("~/Content/linear-gauge-container.png")) no-repeat 50% 50%;
padding: 18px;
width: 100px;
height: 300px;
float:left;
}
.k-gauge {
height: 300px;
display: inline-block;
zoom:1;
}
@@media(max-width:768px) {
.div1 {
overflow:auto;
}
}
@@media(min-width:768px) {
.div1 {
height:100%;
}
}
</style>
<div class="div1">
@for (int i = 0; i < tanklist.Count; i++)
{
<table>
<tr>
<td><b>Capacity</b></td>
<td>:</td>
<td><b>@tanklist[i].TnkKapasite.ToString("N0", nf) LT</b></td>
</tr>
<tr>
<td>Fuel</td>
<td>:</td>
<td>@tanklist[i].StokKod</td>
</tr>
<tr>
<td>Time</td>
<td>:</td>
<td>@tanklist[i].Time</td>
</tr>
<tr>
<td><b>Fuel Vol.</b></td>
<td>:</td>
<td><b>@tanklist[i].FuelVolume.ToString("N0", nf) LT</b></td>
</tr>
<tr>
<td>Ullage</td>
<td>:</td>
<td>@tanklist[i].Ullage.ToString("N0", nf) LT</td>
</tr>
<tr>
<td>Water Vol.</td>
<td>:</td>
<td>@tanklist[i].WaterVolume.ToString("N0", nf) LT</td>
</tr>
<tr>
<td>Temperature</td>
<td>:</td>
<td>@tanklist[i].Temperature</td>
</tr>
</table>
}
</div>
<div style="height:100%;">
@( Html.Kendo().Grid<Deliveries>()
.Name("grdTank_" + (string)data)
.DataSource(ds => ds
.Ajax()
.Read(r => r.Action("GridBinding", "Dashboards", new { code = data, tip = tip }))
)
.Columns(columns =>
{
columns.Bound(e => e.Tank).Width(80).Title("Tank");
columns.Bound(e => e.StartTime).Width(100).Title("Start Time").ClientTemplate("#= kendo.toString(StartTime, 'dd.MM.yyyy HH:mm:ss') #");
columns.Bound(e => e.EndTime).Width(100).Title("End Time").ClientTemplate("#= kendo.toString(EndTime, 'dd.MM.yyyy HH:mm:ss') #");
columns.Bound(e => e.Fuel).Width(50).Title("Fuel");
columns.Bound(e => e.DeliveredVolume).Width(100).Title("Delivered Volume").ClientTemplate("<div style='text-align:right;'>#= FormatNumber(DeliveredVolume) # LT</div>").Encoded(true);
columns.Bound(e => e.ProductVolumeAfter).Width(100).Title("Product Volume After").ClientTemplate("<div style='text-align:right;'>#= FormatNumber(ProductVolumeAfter) # LT</div>").Encoded(true);
})
.Selectable()
.Scrollable(scrolling => scrolling.Height("auto"))
.Sortable()
.Pageable(pageable => pageable
.Refresh(true)
.PageSizes(true)
.ButtonCount(10))
.Filterable(filterable => filterable
.Extra(false)
.Operators(operators => operators
.ForString(str => str.Clear()
.StartsWith("Starts with")
.Contains("Contains")
))
)
//.Groupable()
.Resizable(config =>
{
config.Columns(true);
})
.Reorderable(config =>
{
config.Columns(true);
})
.ColumnMenu()
)
</div>
谢谢
最佳答案
首先这个答案帮助了我 here
我给了我的网格类名,我float:left这两个div然后在问题解决后使用clear div。
.div1 {
float:left;
}
.clear {
clear:both;
}
.grdTank
{
width: 100%;
float:left;
}
关于html - 如何将一个div放在上面,另一个放在下面?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56378422/