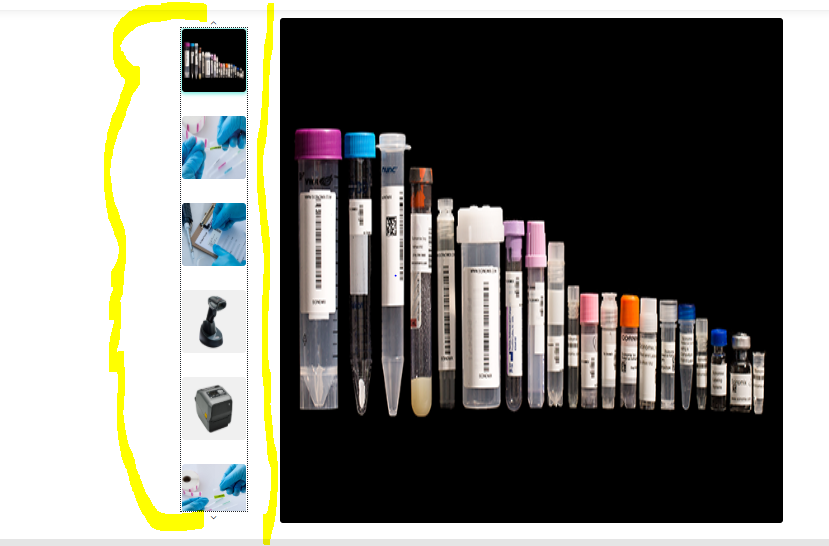
我正在实现这样的垂直 slider
<div class="vertical-slider col-md-7 ga-vertical-gallery" id="slider">
<section class="services-slider">
<div class="nav-container">
<i class="fa fa-angle-up next">^</i>
<div class="slider-nav">
<div>
<img src="https://via.placeholder.com/600x600">
</div>
<div>
<img src="https://via.placeholder.com/600x600/000080">
</div>
<div>
<img src="https://via.placeholder.com/600x600/fff">
</div>
<div>
<img src="https://via.placeholder.com/600x600/sss">
</div>
<div>
<img src="https://via.placeholder.com/600x600/FF33F0">
</div>
<div>
<img src="https://via.placeholder.com/600x600/F3FF33">
</div>
</div>
<i class="fa fa-angle-down prev ">⌄</i>
</div>
<div class="main-container">
<div class="slider slider-main">
<div>
<img src="https://via.placeholder.com/600x600">
</div>
<div>
<img src="https://via.placeholder.com/600x600/000080">
</div>
<div>
<img src="https://via.placeholder.com/600x600/fff">
</div>
<div>
<img src="https://via.placeholder.com/600x600/sss">
</div>
<div>
<img src="https://via.placeholder.com/600x600/FF33F0">
</div>
<div>
<img src="https://via.placeholder.com/600x600/F3FF33">
</div>
</div>
</div>
</section>
</div>
代码的关键部分在这里(没有很棒的字体链接=>所以没有图标)https://codepen.io/ydev/pen/KOVYrP
我总是希望导航 slider 最多有 5 张图像,此外我希望主图像 slider 高度和箭头高度(上一个,下一个)和垂直缩略图看起来像这样(这里 6导航 slider 上的图片,但我只想要 5 张图片。)

我还希望导航幻灯片和箭头之间的距离看起来相同。我对改变高度的想法持开放态度。关于如何解决这个问题的任何见解?
最佳答案
您可以像这样在光滑的设置中选择最大显示图像。
$('.slider-main').slick({
slidesToShow: 1,
arrows: false,
asNavFor: '.slider-nav',
vertical: true,
autoplay: false,
verticalSwiping: true,
centerMode: false
});
如有其他需要可以查看官方文档
或者写信问我
关于javascript - 如何在光滑 slider 的垂直 slider 同步中使用箭头(上一个和下一个)保持主幻灯片和垂直幻灯片的高度相等?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57171400/