我创建了一个可以使用英语或阿拉伯语的网站。当语言是阿拉伯语时,我需要一些词来保持英语。
对于阿拉伯语,我使用
direction: rtl;
作为下面句子的例子,
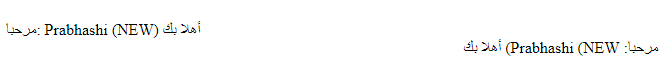
مرحبا: Prabhashi (NEW) أهلا بك
rtl的结果如下,
但我需要的结果是,
أهلا بك (NEW) Prabhashi :مرحبا
请帮我解决这个问题。
最佳答案
这是解决您问题的方法。它遍历字符串,将字符串中由“”分隔的所有单词添加到数组中,然后反转它
function reverse_sentence(str){
str += " ";
var words = [];
var last_break = 0,word_length = 0;
for(var i = 0; i < str.length; i++){
if(str[i] == " "){
var word = str.substr(last_break, word_length);
words.push(word);
last_break = i + 1;
word_length = 0;
}else{
word_length++;
}
}
return words.reverse();
}
alert(reverse_sentence("Hi my name is Albin"));
关于javascript - 当使用 2 种语言时,如何使用 css 反转一种语言的单词顺序?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57201818/