格式化代码时,有时需要换行(在长行的情况下),但应该明确换行。
理想情况下,我希望能够写出类似的东西
<code class="sourceCode">
this is a very long long long long long long long long long long long long long line which is broken.
</code>
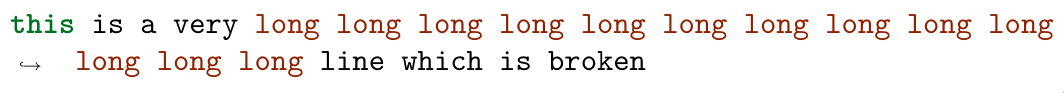
但是如果代码需要换行,而不是添加水平滚动条,则会显示以下内容
这是一个非常长的长长长长的长长长长长长的长长长长的长长↲
长线断了。
或
这是一个很长长长长长长长长长长长长
↳ 未断的长线
即,当需要断开线条时,将添加“↳”或“↲”符号(最终会添加一些空格)。
我正在尝试渲染这样的东西:
使用纯 html/css (捕获来自 this discussion ,它使用 tex/latex 和 pandoc 来渲染此文档)。
这个问题似乎与此无关
- work-break ,因为我没有打破任何字,
- 也不属于word-wrap属性(property),因为我并不关心单词是否被破坏。
但是假设 code 元素应用了 white-space: pre; 或 pre-wrap 样式。
我觉得应该存在一个聪明的ccs解决方案,而无需实际接触html,但我找不到它。
示例的开头可以是:
<!DOCTYPE html>
<html>
<head>
<style>
code{white-space: pre-wrap;}
body{width: 25em}
</style>
</head>
<body>
<code class="sourceCode">
this is a very long long long long long long long long long long long long long line which is broken.
</code>
</body>
</html>即使实际上我使用的代码是由 pandoc 生成的看起来更像:
code{white-space: pre-wrap;}
a.sourceLine { display: inline-block; line-height: 1.25; }
.sourceCode { overflow: visible; }
code.sourceCode { white-space: pre; position: relative; }
body{width: 25em}<div class="sourceCode">
<pre class="sourceCode">
<code class="sourceCode">
<a class="sourceLine">this is a very long long long long long long long long long long long long long line which is broken.</a>
<a class="sourceLine">I can have a short line as well</a>
<a class="sourceLine">And empty lines, as well.</a>
<a class="sourceLine">this is a very long long long long long long long long long long long long long line which is broken.</a>
</code>
</pre>
</div>最佳答案
这并不是一个最佳答案,因为它需要一些东西完美排列。由于长线在pre,起始位置很重要,是不是从<pre>之后开始?或者在下一行?和结束一样..它也需要你输入足够的\A\↳作为伪内容。这是一个概念验证,而不是解决问题的简单一步解决方案。
pre
{
position: relative;
margin-left: 10px;
}
code {
white-space: pre-wrap;
}
code.sourceCode:before {
position: absolute;
bottom: 0;
line-height: 1em;
left: 0;
font-size: 1.2em;
margin-left: -1em;
overflow: hidden;
margin-top: 1em;
top: 1em;
content: "\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳\A↳";
}<div class="sourceCode">
<pre class="sourceCode">
<code class="sourceCode">
this is a very long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long long line which is broken.</code>
</pre>
</div>关于html - 当换行时,自动在 `code` 环境中添加换行符号,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57812345/