首先,这看起来像一个 Chrome 错误,我已经提交了 bug report .它进展缓慢,所以如果其他人遇到类似或相关的问题,我在这里主要针对变通解决方案提出一个问题。
此外,出于可读性原因,代码示例不符合 HTML5。我只是展示了一个简化的例子。
描述
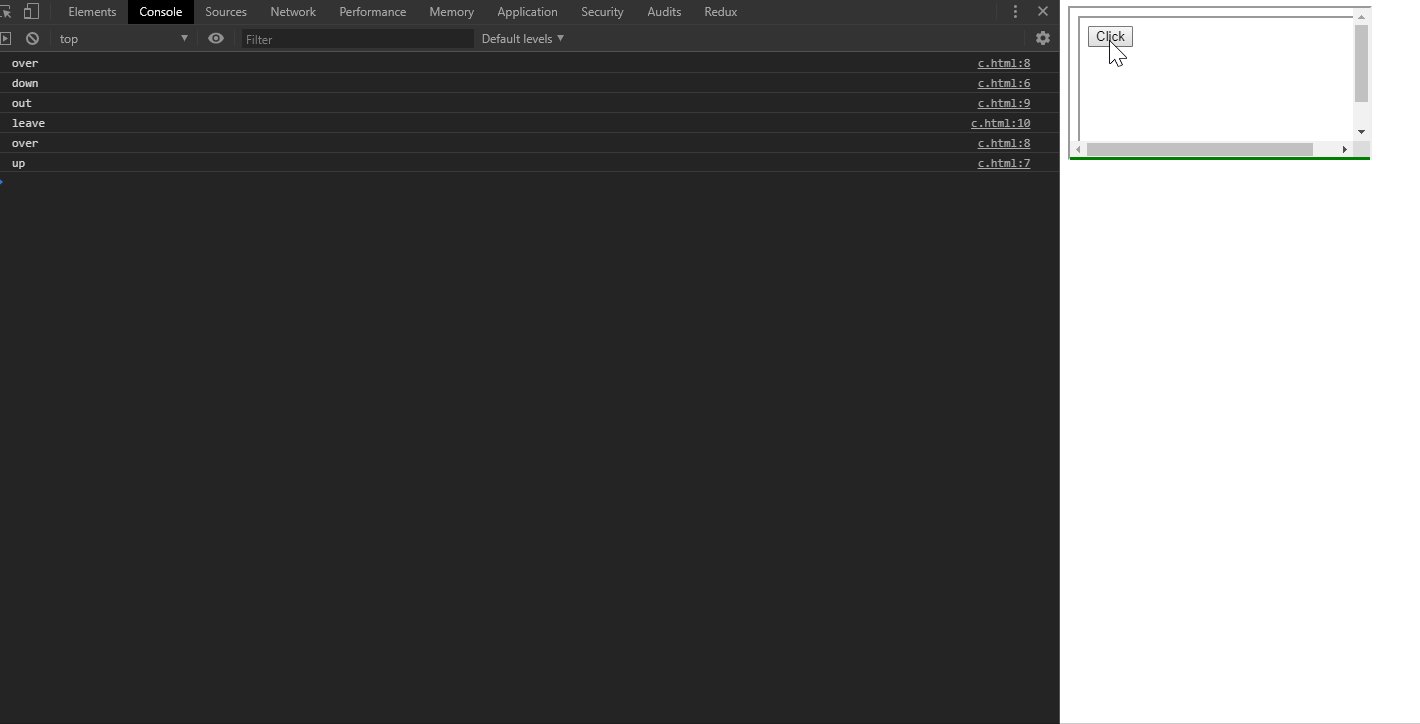
在 Chrome 78 和 Edge beta 中,当有 2 个以上不同来源的嵌套 iframe 并且存在重叠元素时,pointerout/pointerover 事件在 iframe 内的每次点击之间失败 - 仅当有在 pointerdown 和 pointerup 之间至少有 1px 的移动。在 Chrome 77、Edge stable、Firefox 和 Safari 上,这些事件仅在指针分别离开 iframe 或进入 iframe 时触发,这是正确且预期的行为。
当删除重叠元素时,Chrome 78 的行为符合预期,但 Edge beta 没有(Edge beta 不受重叠元素情况的影响)。
将 iframe 来源设置为相似时(例如,都是本地主机),它在两种浏览器中的行为都符合预期。
复制
在包含以下文件的文件夹中启动服务器(为简单起见,如 http-server)
a.html
<iframe src="http://127.0.0.1:[port]/b.html"></iframe>
<div style="height: 3px;
width: 300px;
position: absolute;
top: 159px;
left: 10px;
right: 0px;
background: green;"></div>
b.html
<iframe src="http://localhost:[port]/c.html"></iframe>
c.html
<button id="btn">Click</button>
<script type="text/javascript">
var btn = document.getElementById('btn');
btn.addEventListener('pointerdown', function() { console.log('down'); });
btn.addEventListener('pointerup', function() { console.log('up'); });
btn.addEventListener('pointerover', function() { console.log('over'); });
btn.addEventListener('pointerout', function() { console.log('out'); });
btn.addEventListener('pointerleave', function() { console.log('leave'); });
</script>
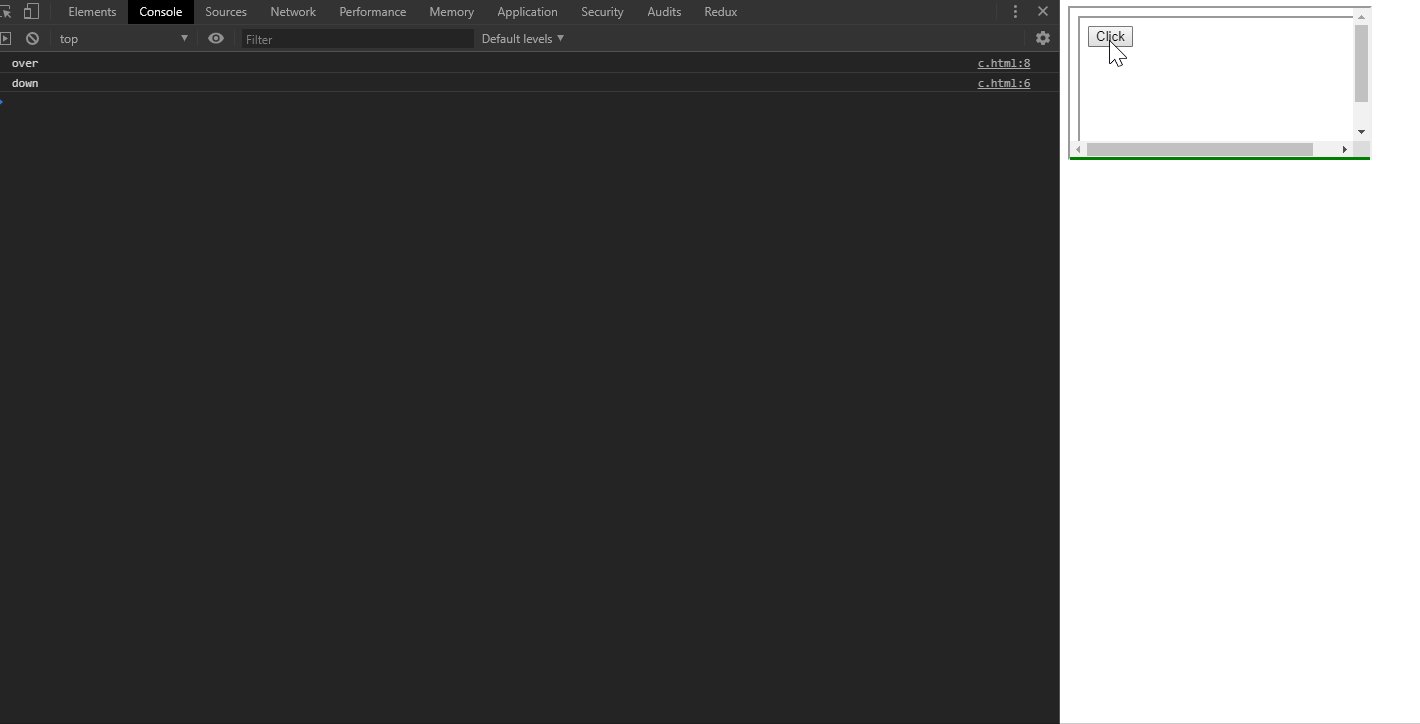
导航到 localhost/a.html 单击按钮并检查控制台的事件日志。
请注意,a.html 和 b.html 中的 iframe 来源不同。使用该设置,如果您导航到 127.0.0.1,它会正常运行,但在本地主机上则不会。
如果您将 a.html 中的 div 移到 iframe 之外,它就可以工作。 (仅限 Chrome 78)
问题
有任何潜在的解决方法吗?理想情况下通过 JS 或 CSS,因为扰乱 iframe 源和域并不总是可行的,也不是最佳解决方案。
关于重叠的 div,有时弄乱 z-index 是可行的,但它也不是最佳解决方案,因为 iframe 可以有重叠的元素。
最佳答案
只是一个解决方法的想法:您可以将 out/leave 事件中的坐标与按钮元素内的最后一个已知位置进行比较。如果坐标相同,则忽略 out/leave 事件。此外,您可能还需要处理模糊事件。
假设您有一个设置一些变量(如当前位置、按下状态)并订阅移动事件的向下处理程序。
您的移动处理程序只是更新当前位置。
您的离开/离开处理程序将当前位置与事件位置进行比较。如果它们相等并且没有模糊事件,则忽略此事件并从处理程序返回。否则取消按下,重置变量,取消订阅移动等。
关于javascript - Chromium 78 嵌套 iframe 中的指针事件失误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58730637/