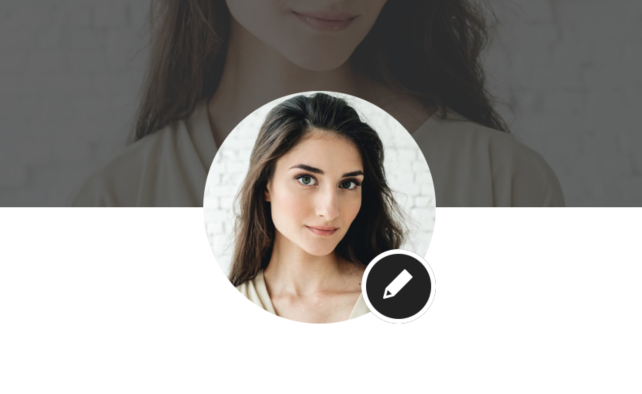
我正在开发 React Native 应用程序,并且有一个如下所示的配置文件组件:
容器有 backgroundColor: '#fff',铅笔图标有 borderColor: '#fff'。
但是,如您所见,铅笔边框上的白色与背景颜色不匹配,并且铅笔边框周围有细微的伪影。
有谁知道如何使铅笔图标的边框与背景颜色完全匹配?任何建议都会有所帮助!
最佳答案
此别名是由于 backgroundColor: #444 存在于具有 borderColor: '#fff' 的元素上。删除该背景颜色会使边框颜色变成完美的白色。
关于css - react native : Adding borderColor creates subtle box shadow,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58784696/