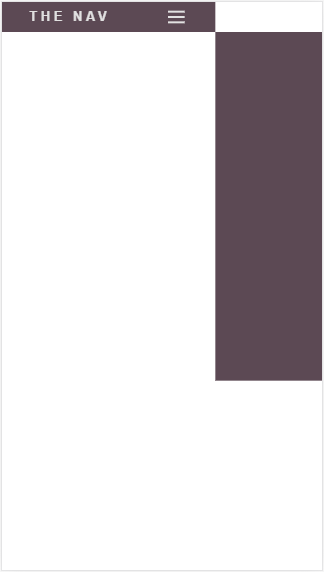
当我检查并将其放入移动设备(如 iPhone X)时,我的导航栏当前显示如下:
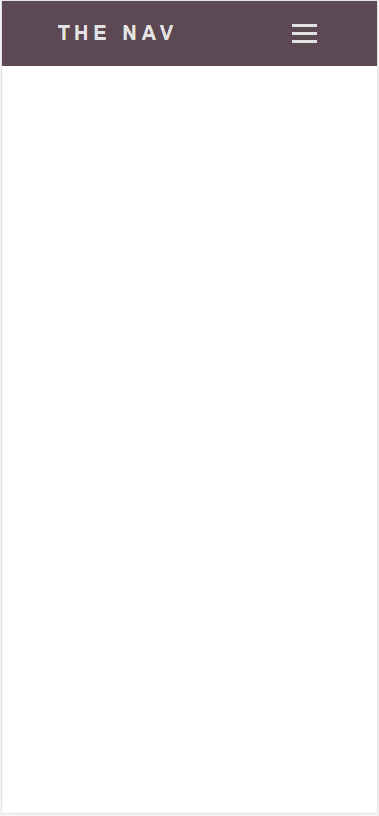
但是,我希望它在移动设备中显示为:
... 并使栏像单击按钮时那样打开。
为了让它看起来像我想要的那样,我在 CSS 中使用 display:none 但这意味着当您单击按钮以显示它时,什么也不会出现。我的 HTML 和 CSS 如下:
const navSlide = () => {
const burger = document.querySelector('.burger');
const nav = document.querySelector('.nav-links');
const navLinks = document.querySelectorAll('.nav-links li');
//Toggles the nav bar
burger.addEventListener('click', () => {
nav.classList.toggle('nav-active');
//animates the links
navLinks.forEach((link, index) => {
if (link.getElementsByClassName.animation) {
link.style.animation = ``;
} else {
link.style.animation = `navLinkFade 0.5s ease forwards ${index /7 + 0.5}s`;
}
});
//burger animation
burger.classList.toggle('toggle');
});
}
navSlide();@media screen and (max-width:640px){
body{
overflow-x: hidden;
}
.nav-links{
position: absolute;
right: 0px;
height: 92vh;
top: 8vh;
background-color: #5d4954;
display: flex;
flex-direction: column;
align-items: center;
width: 50%;
transform: translateX(100%);
display: none;
}
.nav-links li{
opacity: 0;
}
.burger{
display: block;
}
}
.nav-active{
transform: translateX(0%);
transition: transform 0.5s ease-in;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="author" content="Lewis Haddon">
<title>Business website</title>
<link rel="stylesheet" href="./css/test2.css" type="text/css">
</head>
<body>
<nav>
<div class="logo">
<h4>The Nav</h4>
</div>
<ul class="nav-links">
<li><a href="">Home</a></li>
<li><a href="">S3</a></li>
<li><a href="">RS6</a></li>
</ul>
<div class="burger">
<div class="line1"></div>
<div class="line2"></div>
<div class="line3"></div>
</div>
</nav>
<script src="app.js"></script>
</body>
</html>
最佳答案
将其用于右侧的切换器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
<link rel="stylesheet" href="style.css">
<title>Title</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>尝试在上面的代码中插入您的 html 和 jQuery 而不是 css。
这会容易得多:-)
关于javascript - 在移动 View 中尝试隐藏导航栏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59335648/