我正在尝试制作一个简单的按钮。但不是 <button> ,我正在使用 <div>和 <p> , 但结果将只显示边框,文本不会显示在边框上。
我做错了什么吗?
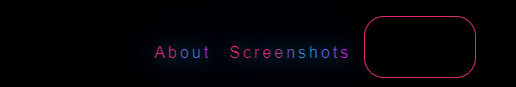
按钮截图:

.Something4 {
margin-top: -72px;
margin-left: 335px;
font-size: 20px;
width: 110px;
height: 60px;
border: 1px solid #E12976;
border-radius: 20px;
}
.Something4 p2 {
margin-left: 335px;
width: 100px;
height: 50px;
}<div onclick="location.href='Login.php';" style="cursor: pointer;" class="Something4">
<p2 style="font-family: Sans-serif;font-size:16px;font-style:normal;">Login</p2>
</div>最佳答案
我将您的代码复制到 codepen.com 中。
margin-top: -72px; 将您的按钮移出屏幕。
p2 部分中的第二个 margin-left: 335px; 将文本移出按钮。
尝试删除所有边距并查看它的外观:
.Something4 {
font-size: 20px;
width: 110px;
height: 60px;
border: 1px solid #E12976;
border-radius: 20px;
}
.Something4 p2 {
width: 100px;
height: 50px;
}
请记住,p2 标签内的边距不会替换边框本身的边距,负边距可能并不总是如您所想。
关于html - 文本不显示在边框 html/css 上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59416458/