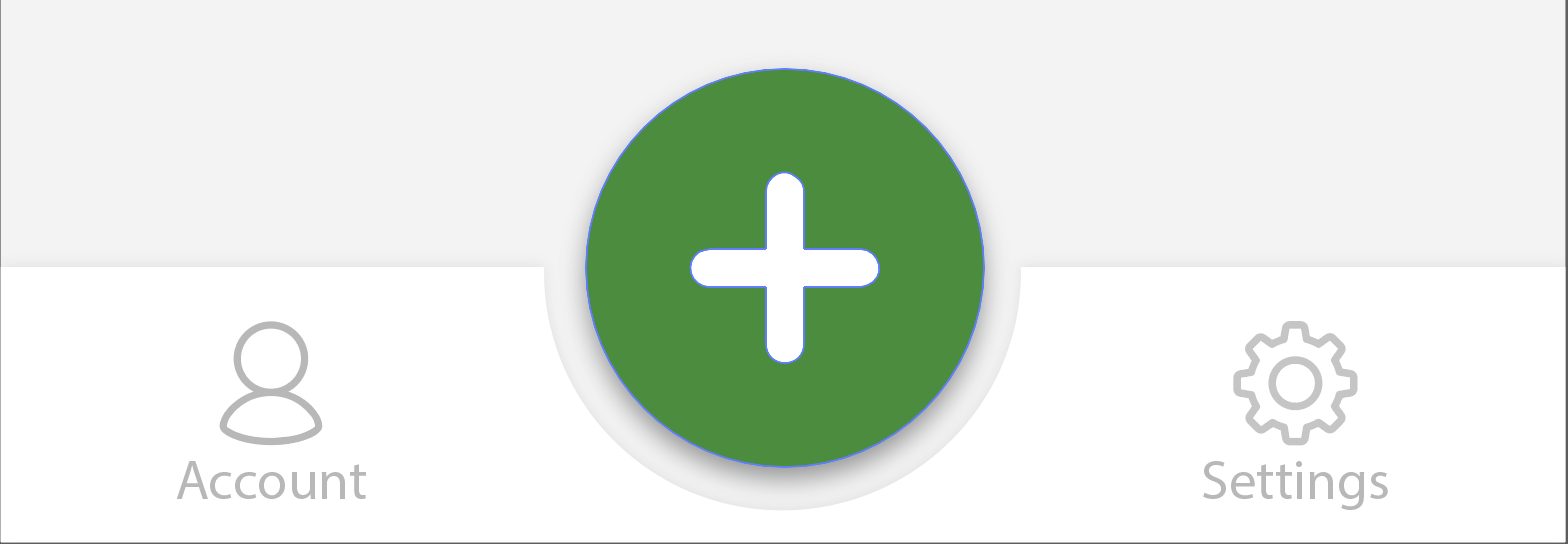
我想用 ionic 制作上面的工具栏,我是 ionic 的新手,我正在努力用代码重新创建图像。我试过做一个网格,但由于三个按钮的大小不同而苦苦挣扎。我也尝试过将它们作为单独的按钮进行操作,但我进行了一半,但随后开始卡住。任何帮助将不胜感激
谢谢
最佳答案
您最好将背景设置为图像,并将“帐户”和“设置”按钮放在
.buttons-container {
display: flex;
justify-content: space-between;
margin?
}
对于绿色按钮,我会将其居中:
.plus-button{
position: absolute;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
top?
}
关于java - 我怎样才能以 ionic Angular 实现这个工具栏?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59472837/