我的代码是这样的:
<div id="app">
<v-app id="inspire">
<v-content>
<v-container>
<v-card
max-width="1000"
class="mx-auto"
>
<v-form v-model="valid">
<v-container>
<v-row>
<v-col
cols="12"
md="4"
>
<v-text-field
label="First name"
required
></v-text-field>
</v-col>
<v-col
cols="12"
md="4"
>
<v-text-field
label="Last name"
required
></v-text-field>
</v-col>
<v-col
cols="12"
md="4"
>
<v-text-field
label="E-mail"
required
></v-text-field>
</v-col>
</v-row>
</v-container>
</v-form>
</v-card>
</v-container>
</v-content>
</v-app>
</div>
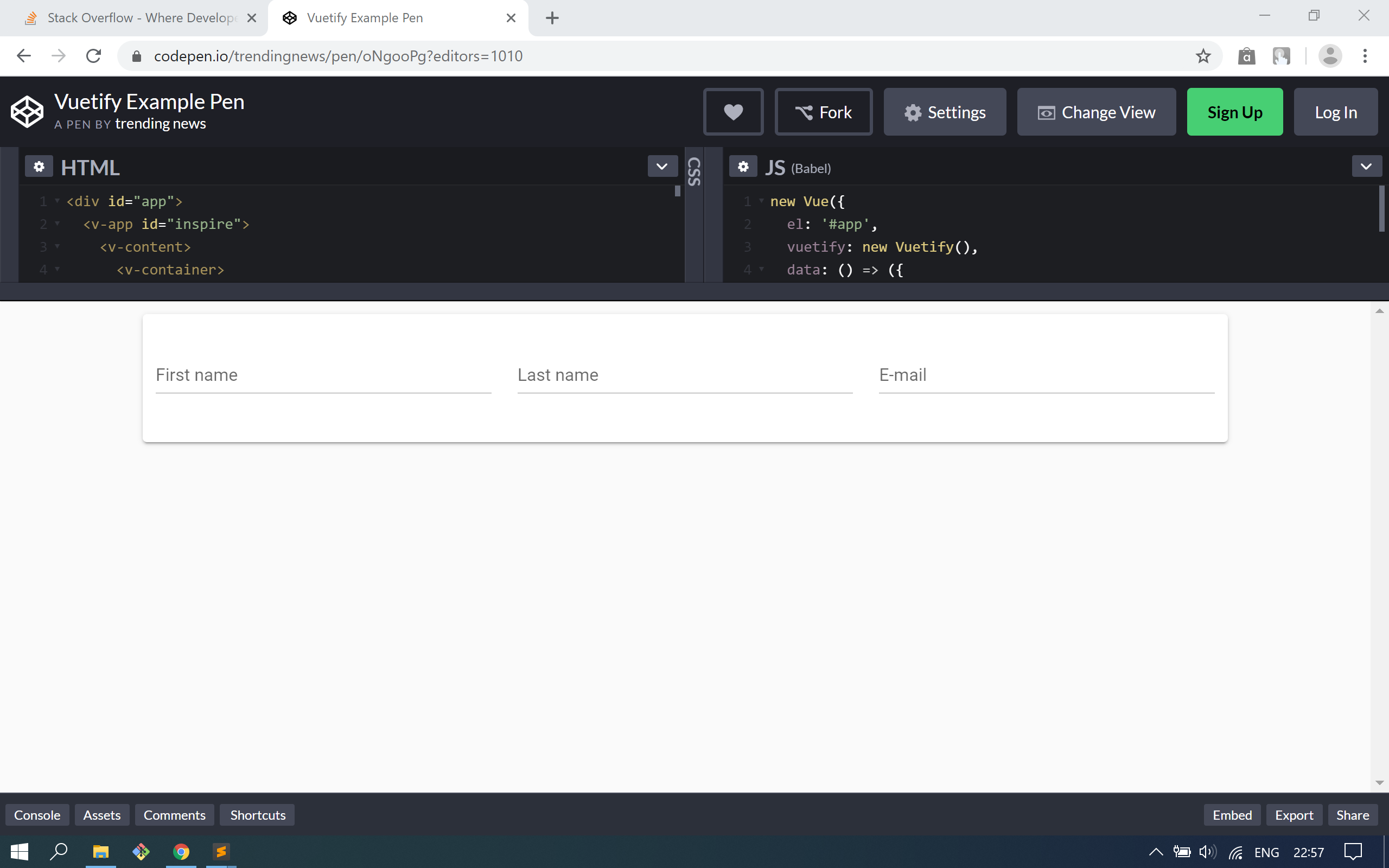
像这样的演示:https://codepen.io/trendingnews/pen/oNgooPg?editors=1010
如果像这样被 macbook pro 访问:
但是如果像这样通过windows访问:
看起来windows的宽度比较大
如何使它相同?
注意
我尝试使用 Macbook Pro 13 英寸 2017
我使用 bootcamp 在我的 macbook 上安装了 windows。这样我在macbook和windows上都能看到
最佳答案
从 max-width 中删除单词 max 应该可以。 最大宽度是它可以达到的最大宽度。
如果它在没有达到最大值的情况下适合,那么它不会拉伸(stretch)盒子。 (这就是您在 macbook 上看到的内容。)
关于css - 为什么在 Windows 和 Macbook Pro 上访问时卡的宽度不同?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59580951/