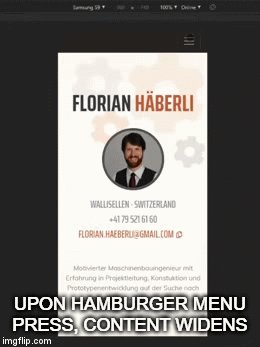
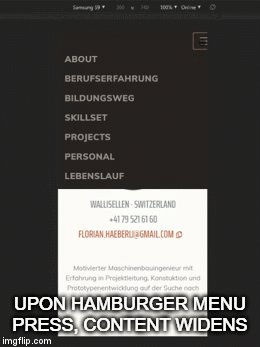
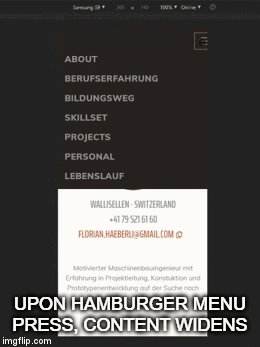
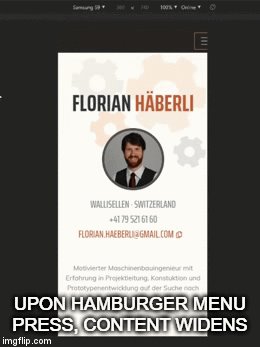
我已经使用 Bootstrap 的简历主题 ( demo here ) 创建了一个网站,但是在添加了我的内容和自定义样式之后,我在移动视口(viewport)中遇到了问题。出于某种原因,每次我按下 navbar-toggler 图标时,网站宽度都会变宽超过视口(viewport),使菜单和所有内容略微变宽并脱离屏幕,要求用户水平滚动。这非常令人沮丧,因为问题仅在单击切换器后出现,如果您只是向下滚动网站,它会按预期完美地停留在视口(viewport)内。
这是问题的演示:
代码在 Github 上可用:https://github.com/anzuj/florian :
- > HTML
- > Modified CSS
我已将问题缩小到背景上的动画齿轮:
<div class="gear-bg">
<i id="gear1" class="fas fa-cog spin"></i>
<i id="gear2" class="fas fa-cog spin-back"></i>
<i id="gear3" class="fas fa-cog spin"></i>
<i id="gear4" class="fas fa-cog spin-back"></i>
</div>
它们在 CSS 表中的样式如下:
.gear-bg {
max-width: 100%;
overflow: hidden;
}
#gear1,
#gear2,
#gear3,
#gear4 {
display: block;
float: right;
position: absolute;
}
#gear1 {
color: rgba(136, 136, 136, 0.096);
z-index: -1;
top: 65px;
font-size: 300px;
right: 395px;
}
#gear2 {
color: rgba(231, 151, 86, 0.137);
z-index: -1;
right: 0px;
font-size: 400px;
}
#gear3 {
color: rgba(136, 136, 136, 0.212);
z-index: -1;
top: 365px;
right: 340px;
font-size: 180px;
}
#gear4 {
color: rgba(240, 142, 86, 0.212);
z-index: -1;
right: 50px;
font-size: 240px;
top: 450px;
}
.spin {
-webkit-animation: spin 90s linear infinite;
-moz-animation: spin 90s linear infinite;
animation: spin 90s linear infinite;
}
.spin-back {
-webkit-animation: spin-back 100s linear infinite;
-moz-animation: spin-back 100s linear infinite;
animation: spin-back 100s linear infinite;
}
@-moz-keyframes spin {
100% {
-moz-transform: rotate(360deg);
}
}
@-webkit-keyframes spin {
100% {
-webkit-transform: rotate(360deg);
}
}
@keyframes spin {
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@-moz-keyframes spin-back {
100% {
-moz-transform: rotate(-360deg);
}
}
@-webkit-keyframes spin-back {
100% {
-webkit-transform: rotate(-360deg);
}
}
@keyframes spin-back {
100% {
-webkit-transform: rotate(-360deg);
transform: rotate(-360deg);
}
}
@-moz-keyframes spin {
100% {
-moz-transform: rotate(360deg);
}
}
@-webkit-keyframes spin {
100% {
-webkit-transform: rotate(360deg);
}
}
@keyframes spin {
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
隐藏在父 div 上的 max-width 和 overflow 不应该解决问题吗?如果可能的话,我真的很想保留这些元素,因为它们添加了很好的主题风格。
确实有点难嚼,但也许经验丰富的人会知道要搜索哪些麻烦的属性。
希望有人能给我指出正确的方向,因为这个网站是我试图获得初级职位的投资组合的一部分,而且我还没有进一步理解为什么我的装备会以这种方式影响切换器这一事实有点令人沮丧。
感谢任何愿意阅读和思考的人!
最佳答案
好的,我在一位编码员的帮助下找到了解决方案!这达到了目的:我将其添加到 .gear-bg 父元素并从中删除了 max-width: 100%:
position: fixed;
height: 100vh;
width: 100vw;
关于html - 单击 Bootstrap 4 navbar-toggler 使动画内容比屏幕宽,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59640943/