考虑这个 HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
body {
font-family: "Helvetica Neue", Arial, Helvetica, sans-serif;
line-height:20px;
font-size:14px;
}
.a {
float:left;
}
.b {
font-weight:bold;
}
</style>
</head>
<body>
<div class="a">something1</div>
<div class="a b">something2</div>
</body>
</html>
在除 Firefox/Mac 之外的所有浏览器上,它都能正确呈现,即粗体和非粗体文本位于同一基线上。
在 Firefox/Mac 上,粗体和非粗体文本之间存在 1px 的基线差异。请参阅下面的屏幕截图。左边是 Safari 3.2.3,右边是 Firefox 3.0.10。
alt text http://www.jaanuskase.com/stuff/helveticaneue_ff_safari.png
有什么方法可以解决这个问题,例如使用一些 CSS,而不是在 Angular 落里静静地哭泣并使用 Arial(我不想这样做——如果可以的话,我会留在 Helvetica Neue)。
最佳答案
我使用的是 Helevetica Neue 的许可版本,我注意到按钮中常规文本和粗体文本之间存在这种差异。我能够通过将 descent-override: 0%; 添加到我的粗体版本的 @font-face 声明来解决这个问题。在撰写本文时并非每个浏览器都支持(不支持 IE 11 或 Safari),但 Mac 通常在本地安装 Helvetica Neue,因此我首先检查本地版本,然后我们只剩下 IE 11 不受支持(像往常一样)。
https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/descent-override
// index.scss
/* CDN version - we need to add descent-override to the CDN version only */
@font-face {
font-family: "font-primary";
font-style: normal;
font-weight: 700;
src:
url("<MY-CDN-URL>.woff2")
format("woff2"),
url("<MY-CDN-URL>.woff")
format("woff");
font-display: swap;
descent-override: 0%;
}
/* Local version */
@font-face {
font-family: "font-primary-local";
font-style: normal;
font-weight: 700;
src: local("Helvetica Neue Bold");
font-display: swap;
}
$font-primary: "font-primary-local", "font-primary", "Helvetica Neue", "Helvetica", "Arial", sans-serif;
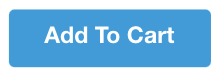
之前:
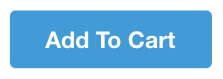
之后:
关于css - Firefox/Mac 的 Helvetica Neue 基线渲染问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/917664/