我想设计一个提交按钮的样式,它在不同的浏览器中呈现得有点不同。
<p id="lineInput">
<label for="task">Add a Task</label>
<input type="text" name="task" id="task" />
<input type="submit" id="btnSubmit" value="Add" />
</p>
#lineInput {
...
position:relative; 边距:0px;
#btnSubmit {
...
padding: 6px 8px;
margin: 0;
font: 1em/1em Hetilica;
position: absolute;
right: 2px;
top: 3px;
}

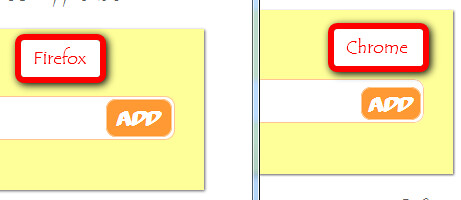
请注意,当 #btnSubmit 具有 bottom: 3px 时,chrome 上的添加按钮太低了。如果在 chrome 中用 bottom: 5px 解决了这个问题,但在 Firefox 中会太高
最佳答案
尝试将其添加到您的 css 文件的顶部:
*{
margin:0;
padding:0;
}
这样你就可以测试是否有一些默认的浏览器填充/边距问题,而无需使用一些大的 css 重置......
我可以告诉您的是,我认为问题在于您将其包装在 <p></p> 中它有默认的 10px 底部和顶部填充,所以可以尝试在你的 css 中将其重置为 0。
#lineInput{
padding:0;
}
或者只是将该段落更改为 div。
也许这是解决方案,但也许不是,因为您使用的是绝对定位...
我数过图片两部分的px和字母都是15px。在 firefox 中,橙色部分末尾的字母是 11px,而在 chrom 中是 8px。在 firefox 中,从字母顶部到橙色部分的开头有 12px,在 chrom 中有 10px。所以这是 5 像素的差异。
试试这个:
#btnSubmit{
height:38px;
padding:0;
}
这将使按钮高 38 像素,字母将位于按钮的左上角。然后你可以添加也许这个:
text-align:center;
padding-top:10px; // or how much is needed to be verticaly centered.
关于css - 样式化 HTML 提交按钮(CSS,不同的浏览器),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2978989/