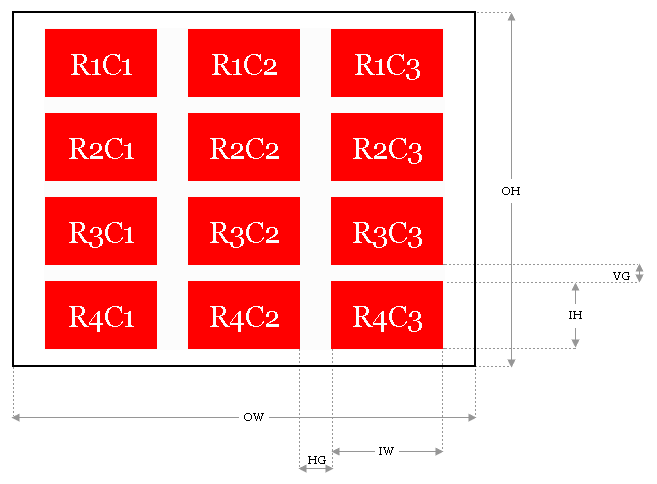
我有一张图片想用作 Sprite 。假设图像有 r x c 个大小相同的矩形,它们将用作背景。给定下图中的尺寸,我们如何为 R1C1 到 RnCm 类的容器生成 css?使用的符号定义在图像下方。

OH = 外部高度,OW = 外部宽度,
IH = 内部高度,IW = 内部宽度,
VG = 垂直装订线,HG = 水平装订线
附言我不确定我是否正确使用了 VG 和 HG 或者它们应该在图像中交换,如果是后者请忽略此问题。
最佳答案
我找到了 this tutorial ,它以非常简单的术语和逐步的方式解释了该技术。我将使用它并构建一个工具。然后我会在这里分享。
附言如果它提供具体的帮助和指导,我仍然会接受答案。
关于CSS Sprite 生成器 : I have the bundled image,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6031569/