我正在编写带有 autocomplete 文本框功能的简单页面。我已经为输入框设置了 widht:87% 并且它在 mozilla 中工作正常但在 IE 中首先是文本框在加载页面时展开,在显示建议时缩小。
这是我的代码
<td valign="middle">
<input id="myInput" name="ontFindNameMatch" type="text" maxlength="100" style="border:1px solid #7c9cba;width:87%;font-size:11px;" />
<br/>
<div id="myContainer" style="z-index:10;width:87%">
</div>
</td>
myInput 是输入文本框,在 myContainer 中显示自动完成建议。我正在使用 YUI 自动完成。
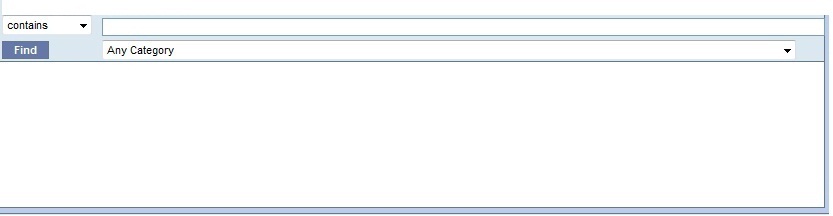
加载页面时的图像。

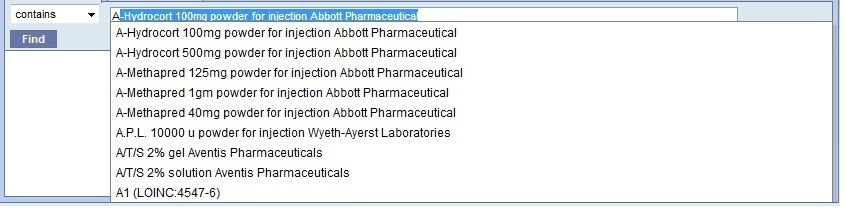
建议显示后
 在 mozilla 中,宽度保持不变。
在 mozilla 中,宽度保持不变。
编辑
得到解决方案。谢谢阿玛迪斯
<td valign="middle" >
<div id="autocomplete" class="yui-ac">
<input id="myInput" class="yui-ac-input" name="ontFindNameMatch" type="text" style="border:1px solid #7c9cba;font-size:11px;" />
<br/>
<div id="myContainer" class="yui-ac-container" style="z-index:100;">
</div>
</div>
</td>
~Ajinkya.
最佳答案
尝试将宽度属性从 myInput 和 myContainer 移动到 td 元素。 尝试删除最大长度。
删除 br 元素。
不要内联设置 myInput 和 myContainer 的样式,而是使用 http://developer.yahoo.com/yui/examples/autocomplete/ac_skinning.html
关于html - "width"在 IE 和 Mozilla 中的处理方式不同吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6277779/