我使用 JQueryUI Accordion 创建垂直多级菜单,代码如下:
<ul class="accordion_menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 1 </a></li>
<li><a href="#">Item 2 - 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 2 - 1</a></li>
<li><a href="#">Item 2 - 2 - 2 </a></li>
</ul>
</li>
<li><a href="#">Item 2 - 3 </a></li>
<li><a href="#">Item 2 - 4</a></li>
</ul>
</li>
<li>
<a href="#">Item 3</a>
</li>
</ul>
<script type="text/javascript">
$(function() {
$(".accordion_menu").accordion({event: "mouseover", fillspace: true, collapsible: true});
});
</script>
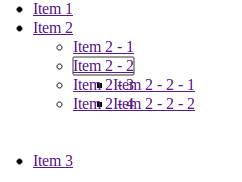
而且,在这张附加的快照中,您可以看到元素有重叠。
注意: 如果我删除“元素 1”,那么一切都会开始正常工作。 我在这里迷路了。我是 Jquery 的新手。请指导我了解我可能遗漏的内容..
最佳答案
不好找,因为我以前用过这个插件,下次再发上来吧。
这是一个改进的解决方案:
脚本
$(function() {
$(".accordion_menu").accordion({event: "mouseover", fillspace: true, collapsible: true});
$('.accordion_submenu').hide();
$(".submenu").mouseover(function () {
$('.accordion_submenu').slideDown("fast");
}).mouseout(function(){
$('.accordion_submenu').slideUp("fast");
});
});
HTML
<ul class="accordion_menu">
<li>
<a href="#">Item 1</a>
</li>
<li>
<a href="#">Item 2</a>
<ul class="accordion_menu">
<li><a href="#">Item 2 - 1 </a></li>
<li><a href="#" class="submenu">Item 2 - 2</a></li>
<ul class="accordion_submenu">
<li><a href="#">Item 2 - 2 - 1</a></li>
<li><a href="#">Item 2 - 2 - 2 </a></li>
</ul>
<li><a href="#">Item 2 - 3 </a></li>
<li><a href="#">Item 2 - 4</a></li>
</ul>
</li>
<li>
<a href="#">Item 3</a>
</li>
</ul>
虽然很脏,但它确实有效。
关于html - JQueryUI Accordion 不适用于多级菜单(元素重叠),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7809169/