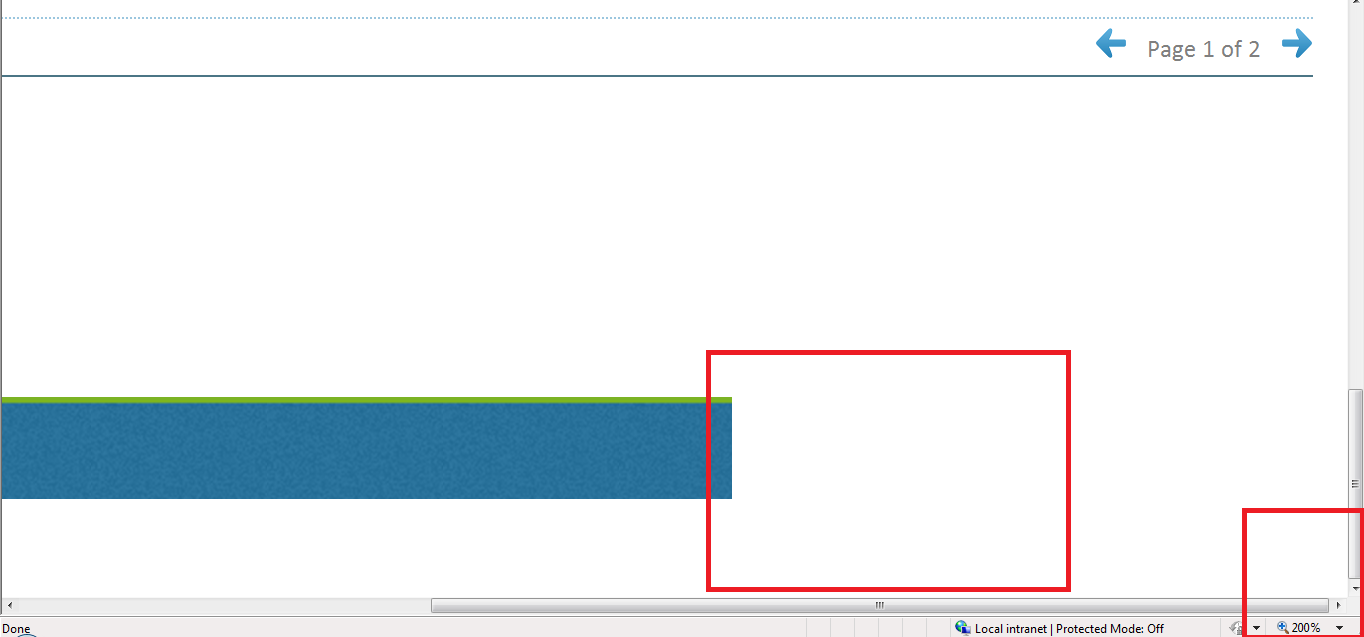
更新了问题的屏幕打印: 请引用附图,我用红色框标记了页脚在网页缩放级别 200% 处终止的位置

如图所示,内容在此缩放级别上是灵活的 - 没有中断。但是页脚总是会扩展这么多,剩下的被空白占据。
原始问题:
我设计了一个网站,并测试了该设计的几个特性,发现页脚在非常低的缩放级别(比如 10%)到接近 180% 的缩放级别都可以正常工作。但在 180% 缩放之外,页脚会收缩,并且表现如下 -
(假设页脚是一个 div,高度设置为 100px,高度设置为 100px,宽度设置为 100%,背景为深蓝色)。
在 180% 缩放时,水平滚动条出现在浏览器中。页脚的右端出现在需要进行水平滚动的位置,或者换句话说,它看起来好像 100% 到视口(viewport);只有在移动水平滚动条时,我们才会看到页脚实际到此结束,并且从页脚右端到 180% 缩放页面的实际右端有白色背景。
不过我没有遇到这个标题问题。它在任何缩放(放大/缩小)级别下都能正常工作。我似乎找不到页脚的问题,因为页眉和页脚在 css 中的布局几乎相同。
非常感谢任何关于如何解决页脚缩放问题的想法/方法。
谢谢! (我真的真的希望这个问题足够清楚:)
最佳答案
这是对答案的尝试,但您的帖子缺少几个对您有帮助的重要部分:
- 链接?或者需要代码片段 - 使用 pastebin 或其他东西。
- 您指的是什么浏览器?
根据描述,听起来您的内容本身会很好地缩放/缩放,直到遇到硬性内容限制,例如固定图像宽度或长字符串(即 URL)。也可以在内容的某处指定最小宽度。
归根结底,此行为可能特定于特定浏览器 - 您是否在其他浏览器中尝试过?它们的行为都一样吗?
关于css - 放大到原始页面宽度的 180% 时网页页脚出现问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7879495/