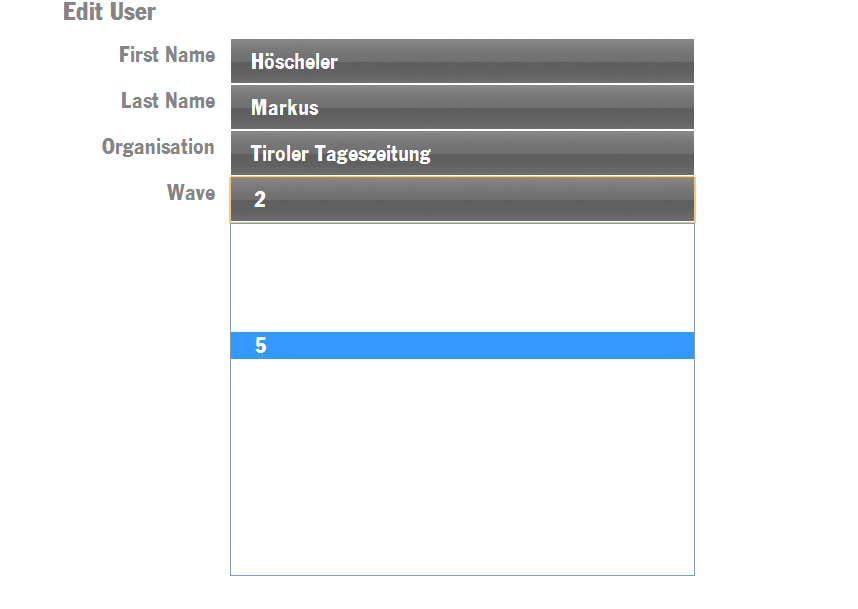
我已经为表单的每个元素设置了样式类,但是为表单下拉菜单设置相同的背景会给我一个错误。您可以看到菜单下拉时的外观 
(来源:justni.com)
.input_field{
background-image:url('imgs/fieldbg.png');
background-repeat:no-repeat;
border:0px;
width:465px;
height:46px;
padding-left:20px;
font-family:'Conv_lt_21019',Sans-Serif;
color:#FFFFFF;
font-size:22px;
}
select { -webkit-appearance: none; }
.input_field option{
background-image:url('imgs/fieldbg.png');
background-repeat:no-repeat;
border:0px;
width:465px;
height:46px;
padding-left:20px;
font-family:'Conv_lt_21019',Sans-Serif;
color:#FFFFFF;
font-size:22px;
}
这是我的 html!
<select name="wave" class="input_field">
<option value="0">1</option>
<option value="1" selected="selected">2</option>
<option value="2">3</option>
<option value="3">4</option>
<option value="4">5</option>
<option value="5">6</option>
<option value="6">7</option>
<option value="7">8</option>
<option value="8">9</option>
<option value="9">10</option>
<option value="10">11</option>
<option value="11">12</option>
<option value="12">13</option>
</select>
我想要一个箭头,如果没有的话- 为下拉列表的每个元素重复该类
最佳答案
不知道这是不是你所期待的。但是试试this
关于html - 表单选择下拉列表的每个选择元素的背景图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7965023/