我最近在 Google Chrome(版本 17.0)中遇到了这种奇怪的行为:
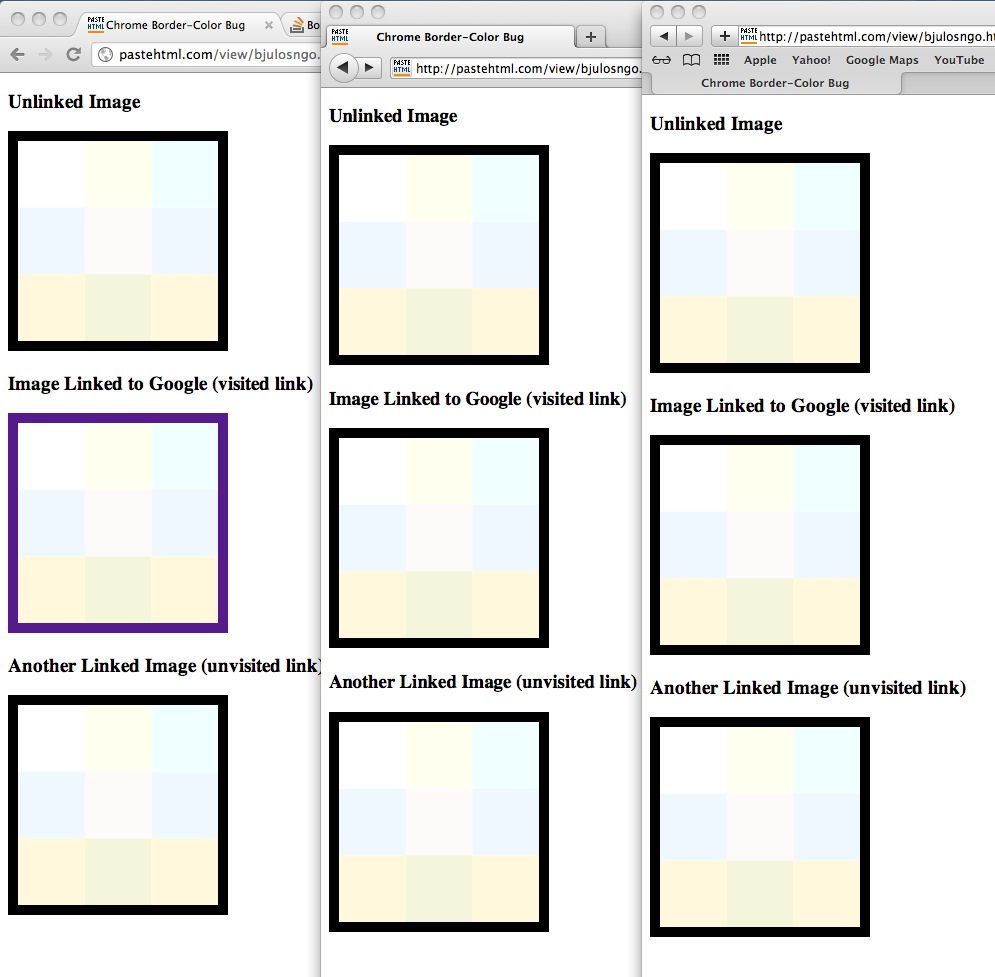
我使用 css 定义了图像的边框颜色,但在某些情况下 chrome 会用访问过的链接颜色覆盖它。这与 chrome、safari 和 firefox 屏幕截图中显示的其他浏览器的行为不匹配:

更奇怪的是,当第一个(未链接的)图像被删除时,chrome 会删除紫色边框并且表现得像其他浏览器一样。
我查看了开发人员面板,试图确定 Chrome 应用访问链接颜色的原因,但我没有任何运气。
这只是我的问题,还是 Chrome 的错误?
最佳答案
该问题在 Chrome 16 中不存在,但当我(在 Win 7 上)更新到 Chrome 17.0.963.26 beta-m 时,该问题出现在 Live Example 演示中。所以这显然是测试版中的一个错误。将 !important 添加到设置边框的规则似乎有所帮助。我想这个错误是在级联的实现中,使图像链接的默认颜色覆盖了页面样式表中指定的颜色,
关于html - Chrome 中图像周围的边框颜色 : Is this a bug?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8763493/