我正在使用我自己的主题/模板在 Wordpress 中创建一个网站。现在我有以下问题:
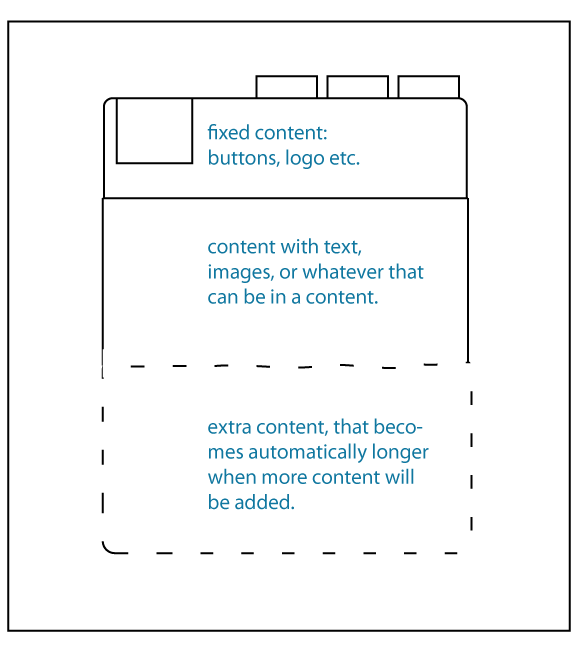
如何将一些代码放入我的 CSS 或 HTML 中,以便 content/字段向页面添加更长的字段? 我的内容设计由圆 Angular 组成,因此当添加的内容/文本多于适合的内容时,出现的额外字段也必须有圆 Angular 。例如和清晰度我添加了一张图片:

我需要一些额外内容的代码(图中虚线部分)。 该字段为白色,左侧有一些小阴影。
提前致谢!金
最佳答案
对不起,如果我不明白您要实现的目标,但是您需要比 CSS min-height 属性更复杂的东西吗?
关于html - 自动添加更多内容/字段(Wordpress),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9110499/