我正在使用 Simpletip我网页上的插件。
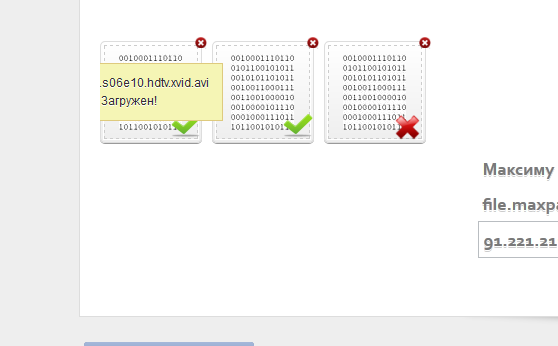
在 IE 和 Chrome 中,容器中工具提示的布局是正确的。但是在 Firefox 中,我在容器的边缘得到了一个“截止点”:

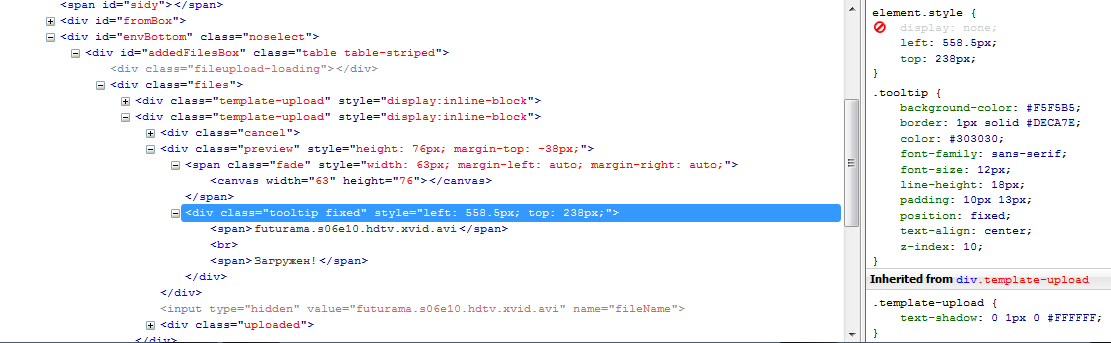
标记和工具提示样式在 Firebug 快照上可用(如果你按 ctrl+scrollUp 它是“可见的”):

即使在 FF 中,我怎样才能让工具提示“超过容器”?
最佳答案
问题出在 overflow css 设置上。简单提示的内容设置为 overflow-y:auto,如果元素“想要”低于容器的可见区域,但一切都“向左”,则允许滚动出现它是连接的,目前没有 overflow-x: visible 或其他东西的组合来将它设置为“直线”。必须以编程方式计算尖端的位置并强制它出现在边缘元素的右侧。
关于html - Firefox 中的 Simpletip 位置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9939360/