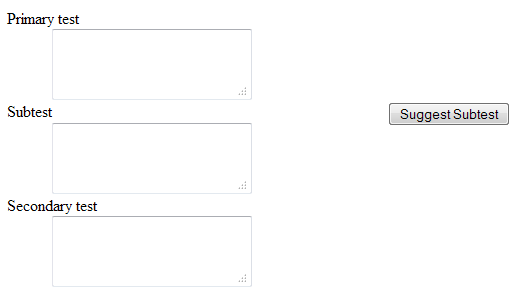
我在 zend 表单中工作。目前是这样的:

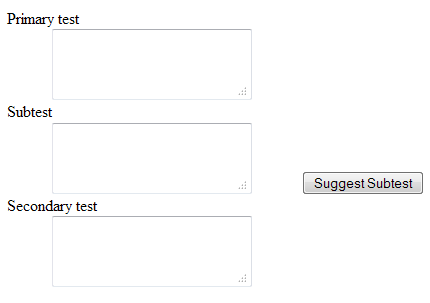
我想对齐“建议子测试”按钮,使其与子测试文本区域的底部对齐,如下所示;

我用我使用的代码创建了一个 jsfiddle; http://jsfiddle.net/g6SV5/
感谢任何帮助。
最佳答案
使用以下 CSS 为每个“行”指定一个 formRow 类:
.formRow {
width: 100%;
position: relative;
}
然后将您的提交按钮设置为绝对位于每行的右下角。
submit {
position: absolute;
bottom: 0;
right: 0;
}
关于html - 如何将按钮与相邻文本区域的底部对齐?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9994990/