我正在使用 jinja2 为谷歌应用引擎编写一个 python 网络应用程序,尽管我的问题与 HTML/javascript 相关(jquery 很好)。
我有一个由单选按钮引导的菜单。我有两列我想永久存在,我希望根据用户从前两列中选择的内容生成接下来的三列。
我有点了解如何使用 JQuery 自动生成单选按钮(尽管任何建议的资源都很好,但我可能会弄清楚)但我的主要问题围绕着这样一个事实,即我的最终单选按钮有大约 100 种可能性,具体取决于之前选择的那些(请注意,一次只会显示 3-5 个)。
所以我的主要问题。我应该在哪里存储单选按钮的名称和它们将指向的 URL?以及如何在创建它们时将它们放入单选按钮中?
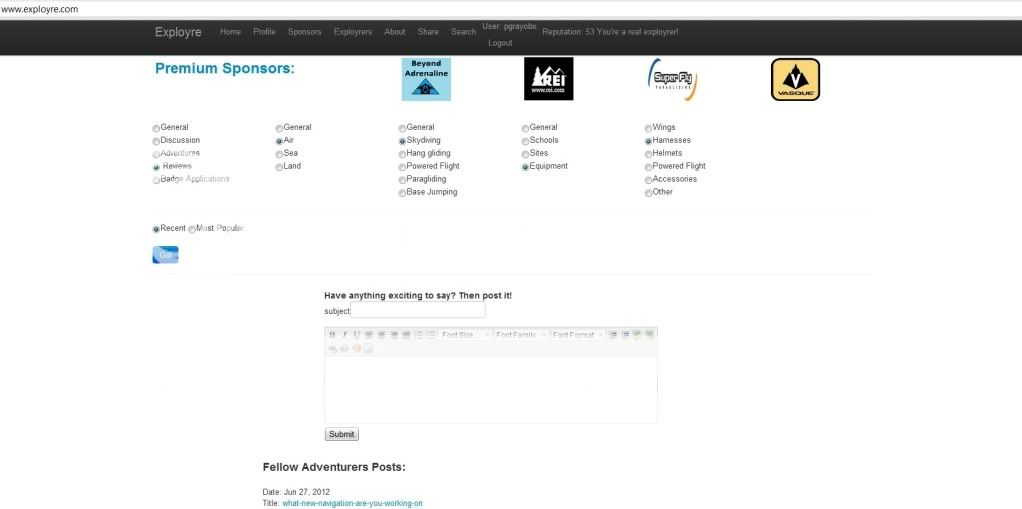
这是我希望最终产品看起来像的图片:

非常感谢,出于某种原因,这让我心烦意乱!
最佳答案
您的 100 个选项现在存储在 javascript(前端)中的什么位置?
如果您的所有选项都存储在前端,您可以在前端实现您的逻辑(根据之前的选择显示哪些按钮)。这可能包括一组单选按钮。如您所见,这可能开始变得难以维护。每次你想更新你的逻辑时,你都必须手动更新你的 js 文件。
如果所有选项都存储在 python/backend 中,则需要从前端向后端发出 AJAX 请求。这可以使用 jquery 框架轻松完成。
此请求将包括用户所做的选择。它会返回正确的单选按钮来显示。
关于javascript - 从列表中自动创建单选按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11236131/