当我在我的代码中使用符号或任何符号时,它会在除 Safari 之外的所有浏览器上正确显示。在 Safari 上,符号将显示,但不会显示类的内容。 (号码)。删除该符号后,内容将在 Safari 上正确显示。
<h4 class="classname">12345 & 678910</h4>
CSS代码
.classname {
background:url(../images/pic.png) 0 32px no-repeat;
float:right;
padding:19px 25px 0 30px;
最佳答案
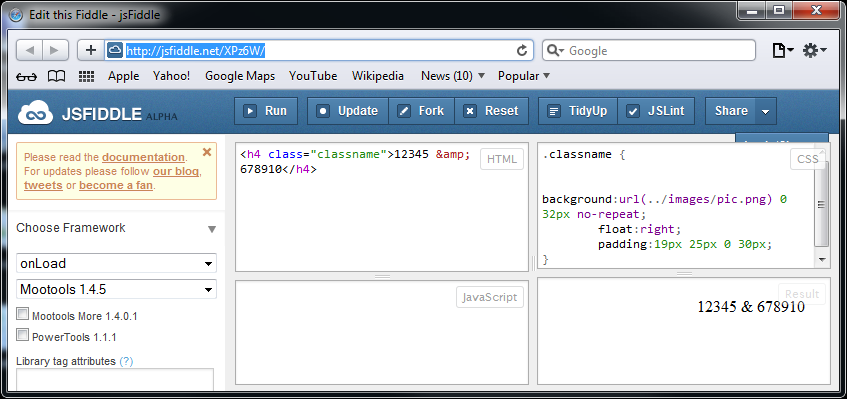
它在 Safari 5.1.1 中对我来说工作正常:
Fiddle .

我无法提供屏幕截图,但它在 iPhone4 (iOS 5.1.1) 的 Safari 上也能正常工作。
关于html - Safari 在使用字符时不显示文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11703386/